diigo はしばしば「はてブ」などのソーシャルブックマークなどの範疇に分類されるWebサービスですが、Evenoteのようにプライベートなクリッピングサービスとしても超便利です。しかし diigo はブログの いわゆる「まとめ記事」を書く場合に最適と感じております。では以下に私が「まとめ記事」を書くために使っている diigo の使い方を書いてみます。
diigo とは
その前に、 diigo を簡単に説明すると以下の3つの機能が充実しているサービスと言えそうです。
- ソーシャルブックマークサービス・・・「はてブ」みたいなもの。非公開にもできます。
- 「後で読む」サービス・・・「Instapaper」「ReadItLater」「Pocket」みたいなもの。クラウド上で保存しますから、スマートフォンをはじめ端末を選ばずにいつでも読めます。スマートフォンは専用アプリあり。 iOS 、Android
- メモ機能が充実・・・文章をハイライト(マーキング)して、それに注釈も入れられます。Webページ全体に対するメモも貼り付けられますし、おまけに、Webページ全体または一部分のスクリーンショットまでメモできます。ある意味 Evenote のようです。
Chromeの拡張機能や専用のツールバーなどのツールも充実。
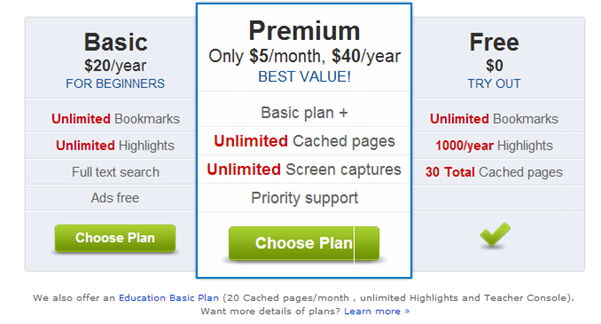
なお無料版はハイライトできる回数が年間1000で、アプリに保存(キャッシュ)できるWebページが30までになっていますが、有料版(ベーシック、プレミアム)はその制限が緩和されます。
さて、ここからが本論です。ブログの「まとめ記事」を作成するために、上記の機能をフル活用するわけですが、これらの機能を使うと「まとめ」記事の作成に付きもの作業である、コピー&ペーストおよび自分のコメント記入などの作業をかなり簡略できます。
準備
準備として、ブラウザに合わせて diigo 拡張機能をインストールしアカウントを作成します。
Chrome ウェブストア
Add-ons for Firefox
以下はChrome拡張で説明。
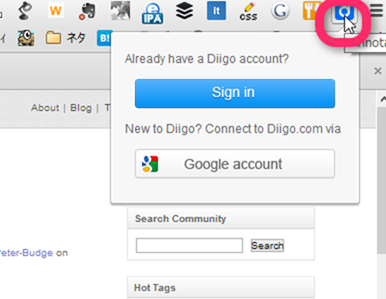
拡張をインストールすると拡張ボタンとして現れる「d」のアイコンをクリックして、アカウントを作成するか、Googleアカウントなどでサインインします。
ブックマークする
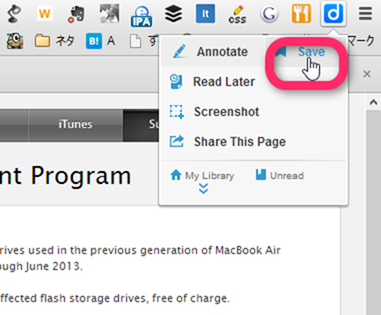
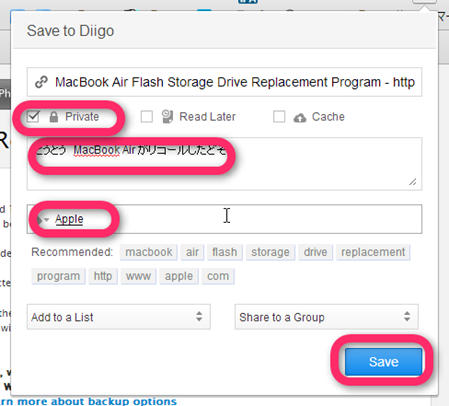
では、まとめ記事にしたい論題を扱ったWebページを追いかけながら、記事の中で参照したいWebページをブックマークします。「d」アイコンから「Save」です。
保存方法として「Private」などにチェック。(何もチェックしなければ公開されます。)コメントを記入して、ブックマークの「タグ」(任意)を記入します。なお、次に取り上げるハイライトするだけでも自動でブックマークされますので、この作業は省くことが可能です。
ハイライトして注釈をつける
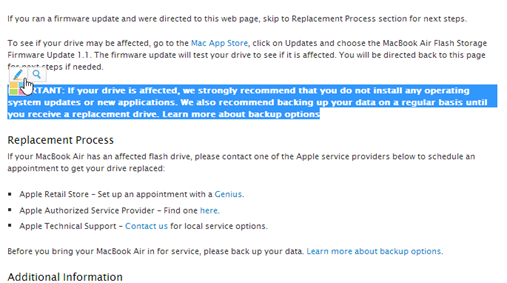
次に引用したい分部をハイライトします。カーソルで反転させると、「ペン」マークが現れますので、色を指定してあげればOK。
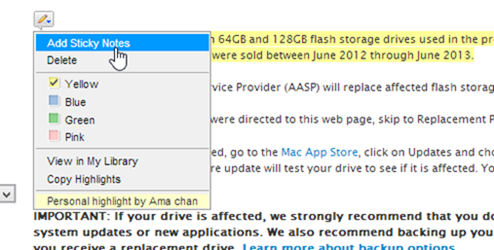
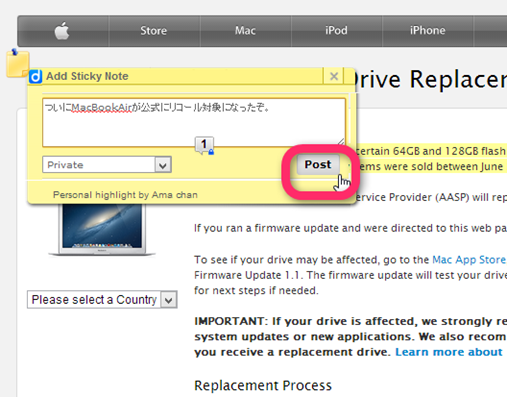
次に、ハイライト(引用文にする)に関して注釈(コメント)を入れたい場合には、ハイライトにカーソルを合わせた時に表示される「ペン」をクリックして「Sdd Sticky Notes」をクリック。
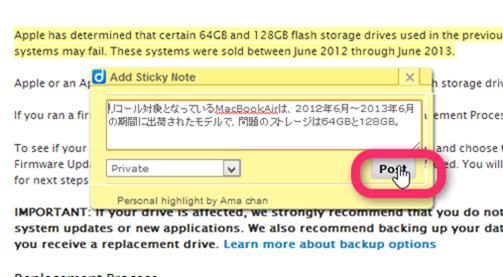
注釈を入れて「Post」。
スクリーンショット
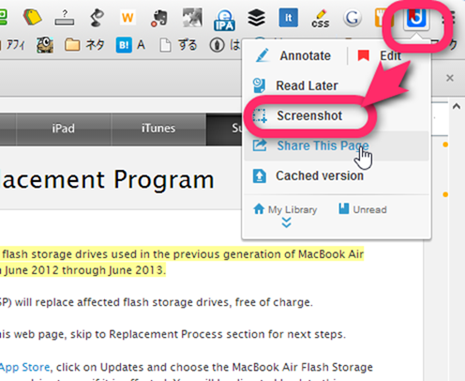
「まとめ」記事にWebページのスクリーンショットを入れれば見栄えがいいですね。以下の画像のように「Screenshot」をクリック。
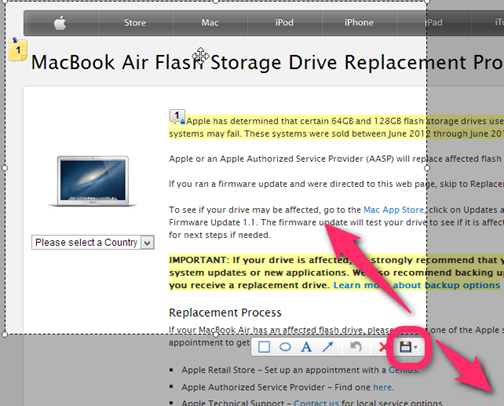
範囲を指定します。最後に「保存」です。
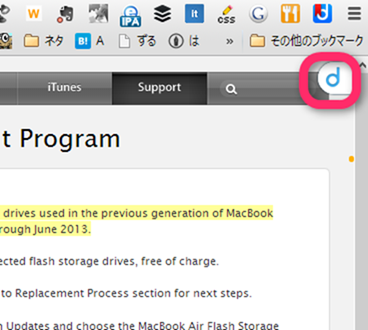
Webページそのものの紹介文を入れたい場合は、右上にあらわれる「d」ボタンをクリック。
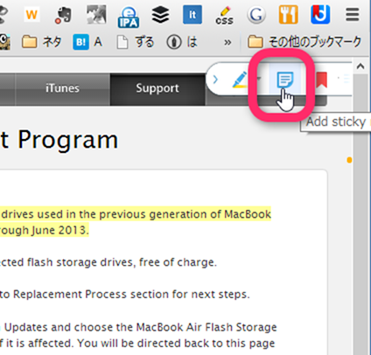
「ノート」マークをクリック。
紹介文(コメント)をノートに書いて「Post」
ブログに貼り付け
上記の、作業を繰り返して「まとめ」記事に使いたいWebページをすべてブックマークします。
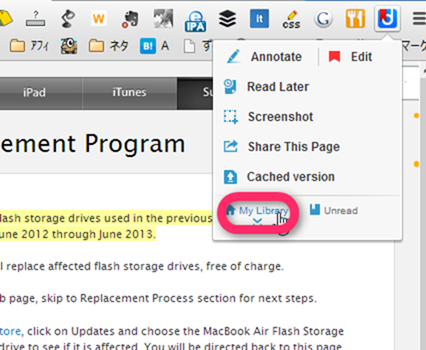
いよいよそれをブログに貼り付けて整形します。再び diigo 拡張ボタンから「My Library」。
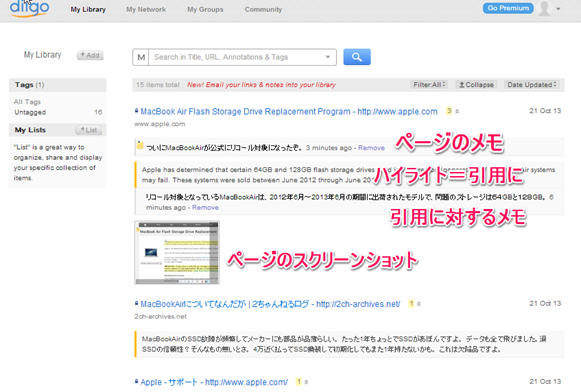
こんな感じでブックマークされています。上から順番に
- Webページのタイトル入りリンク
- Weページに関するコメント
- ハイライト(引用として使う)
- 引用に関するコメント(注釈)
これらを一気に、ブログ記事にコピペして、整形します。それが以下のような感じになります。
 MacBook Air Flash Storage Drive Replacement Program – https://www.apple.com/
MacBook Air Flash Storage Drive Replacement Program – https://www.apple.com/
ついにMacBookAirが公式にリコール対象になったぞ。
Apple has determined that certain 64GB and 128GB flash storage drives used in the previous generation of MacBook Air systems may fail. These systems were sold between June 2012 through June 2013.
リコール対象となっているMacBookAirは、2012年6月~2013年6月の期間に出荷されたモデルで、問題のストレージは64GBと128GBだ。
上手に形を整えればもっと見やすい「まとめ記事」になると思います。
以上が diigo を利用したブログの「まとめ」記事作成方法でした。その都度コピペしてコメントしていたら、論題を追うのが難しくなってきます。しかし上記の方法なら作業を軽減しつつ、筋の通った「まとめ記事」を作ることができそうです。
引用やコメントの整形は ブログ記事の速書きツール(9)クリップボード などを利用するとさらに、作業の簡略化が見込めそうですよ。
なお、diigo の無料版は年間1000個のハイライトしかできないようです。その都度ブックマークを削除してゆけば年間1000回以上のハイライトも可能なのかな?


















コメント