[Google Chrome]拡張編の第6弾です。「LucidChart」というエクステンションですが、これなら容易にフローチャートやマインドマップを作製でき、共有やPDF化できたり、Webページとして公開もできちゃうようです。私はこのエクステンション「LucidChart」でブログ記事の作成手順をビジュアル化したフローチャートを作ってみたいと思います。
Lucidchartはおすすめのフローチャート作成ソフトです。このフローチャート作成ソフトに関して新しい紹介記事を公開しています。

以下は古い記事です。
フローチャート作成拡張の「LucidChart」
マインドマップやフローチャートを作るフリーの優良ソフトはたくさんありますね。しかしいつも使っているブラウザからすぐに利用できるなら、つまりWebアプリケーションなら面倒なインストールは必要ありませんし、ネットを閲覧しながら作れちゃうので重宝しますね。
ブラウザ(Webページ閲覧ソフト)としてGoogle Chromeを日ごろから使っているなら、エクステンション「LucidChart」がお勧めですね。この拡張機能はフローチャートやマインドマップを超簡単に作成し、他のユーザーと共有したりWebページとして公開もできます。もちろんPDFファイルとして印刷も可能ですし、ブログ記事に埋め込みも可能。さらにWeb上にも保存でき25MBまでは無料だそうです。
作れる図には以下のものがあります。
- フローチャート
- 組織図
- マインドマップ
- サイトマップ
- ワイヤーフレーム / モックアップ
- ネットワーク図
- ビジネスプロセス図
- UML
- ERD
インストールと使い方
「LucidChart」のインストールや詳細な使い方はアスキーさんのページにありますが、ひとまずからChromeでからLucidChartインストール可能です。Ascii

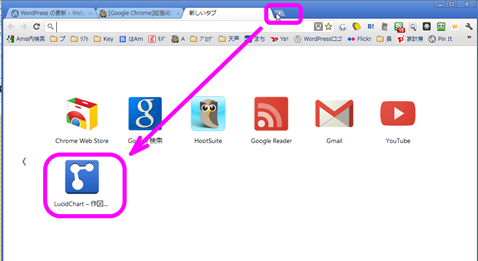
Chromeのタブの追加からWebアプリケーションである以下のアイコンをクリック。

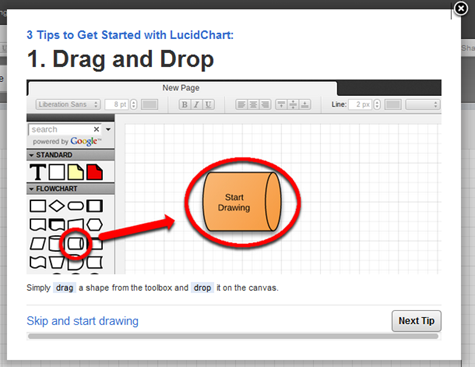
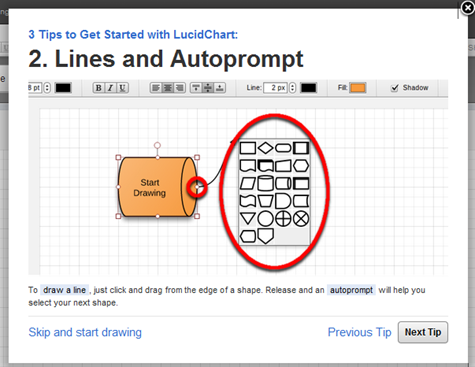
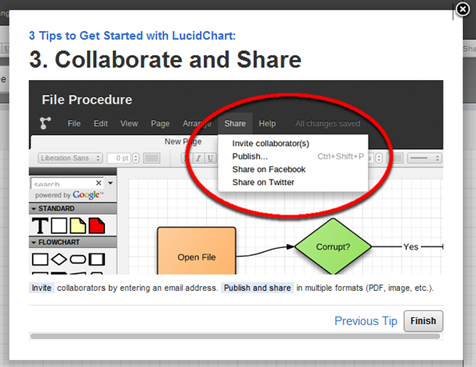
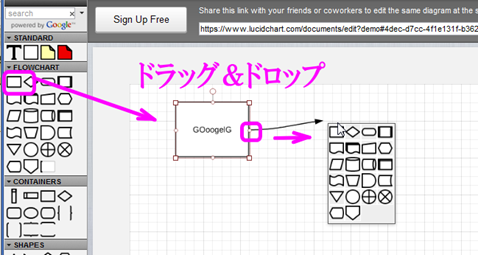
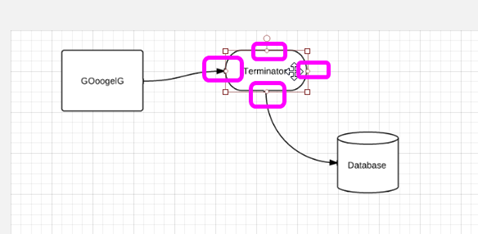
使い方を説明する3枚の説明画像をはじめに読みましょう。
1.選びたいボックス(シェープ)をマウスでドラッグ&ドロップします。

2.ボックスから導火線を伸ばすための丸のポイントをドラッグすると導火線と同時につなげるボックスの一覧が表示されますので選択します。

3.後はツールバーを用いて形や色などを編集します。

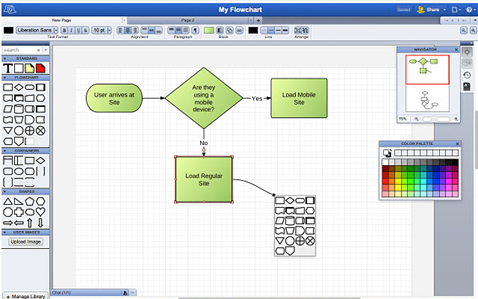
実際に使ってみると、ほとんど直感的に、作成可能でした。パーツを選び、導火線を自由に伸ばし、パーツを加えるといった感じです。


しかしかなり重いエクステンションで、文字の入力が自由にできませんでした。いずれしっかりと、ブログ記事の作成手順をフローチャートにまとめてみたいと思います。
その他のGoogle Chromeや拡張に関する特集記事は「Google-chrome」こちらからどうぞ。




コメント