ブログ記事の速書きツールの第3弾です。今回はソフトやアプリの使い方・解説書を作成する時に便利なフリーソフト「クリックキャプチャー」を導入したので紹介します。このソフトはマウス操作ごとにウィンドウや周辺の任意の領域をキャプチャーしてくれ、なおかつ赤でクリック場所を囲ってくれるます。これならブログで、お勧めソフトの導入手順や使い方などの記事を作るときに楽ちんです。
「クリックキャプチャー」
わがブログでしばしば、お役立ちソフトやアプリを紹介したりしています。その場合、画像編集ツールでトリミングなどをしたり、クリック場所を改めて四角で囲むなどしていました。しかしこの「クリックキャプチャー」という優れものフリーソフトがあれば、その必要がなくなります。
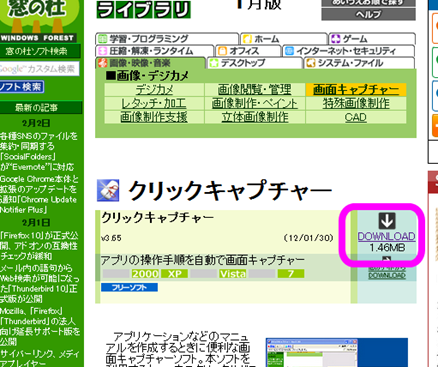
ダウンロード
「クリックキャプチャー」のダウンロードはこちらから。

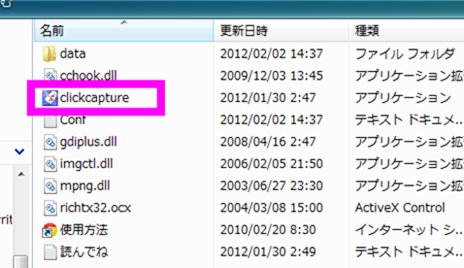
ソフトをダウンロードして解凍したら、デスクトップに「クリップキャプチャー」というフォルダーが現れます。それをクリック。

プログラムファイル[clickcapture.exe]を起動させます。

使い方
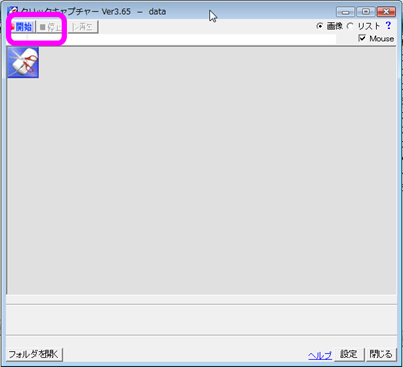
このクリップキャプチャーの使い方は、「開始」ボタンを押すだけ。後はマウスの操作、クリックやドラッグ&ドロップなどの操作ごとに画面をキャプチャして保存してゆきます。
たとえば、私はブログ記事を作成するときにWindows Live Writerを使っていますが、その操作手順としてテキストのマーカー作業の方法を、この「クリップキャプチャー」によるスクリーンショット画像を作成して説明してみます。
「開始」をクリック。

マウスで操作して作業を完成させます。最後に「停止」ボタンをクリック。
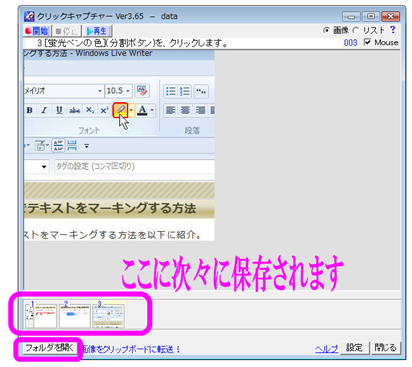
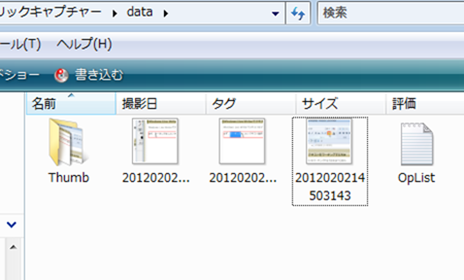
そうすると、以下のようにマウス操作ごとに画像が保存されます。
「フォルダを開く」をクリック。


ここから選んで、画像を記事の中に挿入してゆきます。
設定
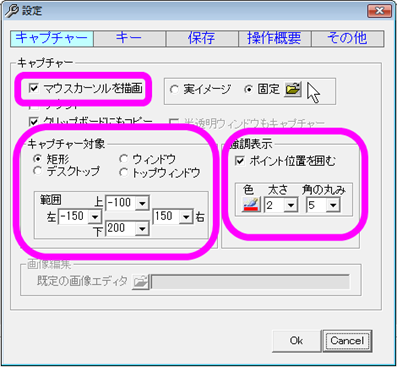
「クリップキャプチャー」で様々な設定が可能です。
■マウスカーソルまでキャプチャ画像に含めるのか、その際 実際のイメージか固定イメージを使うかを選択可能です。
■また、キャプチャーの対象ですが、任意の四角領域(範囲をピクセル単位で指定できる矩形「くけい」)か、またはデスクトップやウインドウ、トップウインドウ、いずれかを選択できます。
■また、クリックした場所を赤の四角の枠線で囲むかどうか、その際の線の太さや丸みなども選択可能です。

ほかにもスライドショー的にスクリーンショットを再生できる機能などありそうです。
ブログ記事を書くのにまた一つ便利なアイテムをモノにしまいた。以上がブログ記事の速書きツール第2弾の「クリップキャプチャー」の便利な使い方でした。




コメント