Webページのスクリーンショットの決定版だと思います。Google Chrome拡張「Awesome Screenshot」は、ブログ記事の速書きツールの最上級だと感じました。
「Awesome Screenshot」
このCromeエクステンションは各ブログで紹介されているので私が紹介するまでもありませんが・・・。
「Awesome Screenshot」で可能な事は以下の通り。
- ブラウザChromeで表示させたウェブページのスクリーンショット(表示されている部分、見えない部分も含めたウエブページ全体、任意の範囲の切り取り)が撮れる
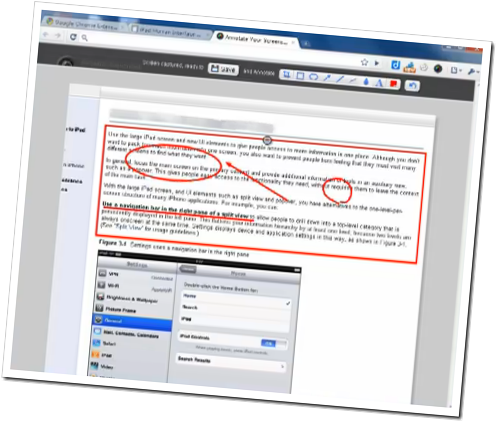
- ウエブページ上でテキスト、矢印や四角の枠、フリーハンドの線、楕円など注釈可能
- 任意の部分のぼかしも可能
- 画像ファイルとして保存も一発
- ツイッターなど各SNSへの画像投稿が可能
- 保存後の再編集も可能。
使い方
「Awesome Screenshot」は簡単です。
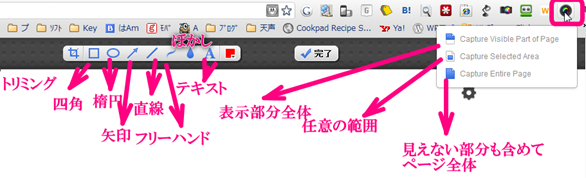
スクリーンショットしたいウエブページを表示させて、アイコンをクリック。1)表示部分、2)任意の部分の切り取り、3)見えない部分も含めたページ全体、を選択。
メニューバーから以下の注釈を入れたりできます。


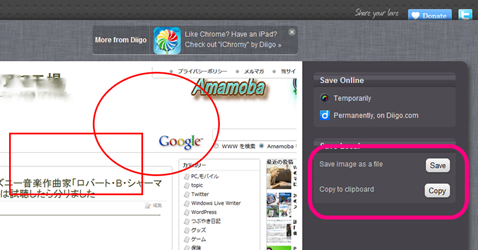
終わったら「完了」をクリックして、ファイル「Save」したり、クリップボードに「Copy」したり可能です。

以上のように「Awesome Screenshot」はブログ記事の速書きにぴったりなスクリーンショットChrome拡張です。




コメント