さて、今日のWordpressテーマ「Suffusion」のCSSのカスタマイズ方法です。スタイルを簡単に変更して、上書きできるのがいいですね。頻度の高い更新するテーマとしてかなり重宝します。ではその方法とは?
CSSのカスタマイズ
CSS(スタイルシート)に装飾スタイルや日本語フォントの変更コードを入れたい場合に、直接「Suffusion」のPHPファイルをいじることは可能です。しかしかなりの高頻度でテーマが更新されているので、毎回変更するのも面倒で、トラブルのもとになります。さらにやっかいなことにブログ記事の更新に支障をきたすほど時間が取られます。
しかしSuffusionには、恐ろしく簡単にCSSの変更ができ、しかもテーマを更新しても問題ないような機能があります。(Suffusion自体の各部CSS変更機能でスタイルが変更できない場合のみ。)
スタイルのカスタマイズ方法
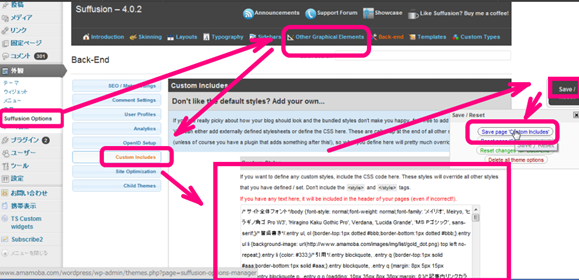
Suffusionの設定からメニュー[Other Graphical Elements]からサイドメニュー[Custom Includes]を選択。
[Custom Styles]内に、変更したいCSSのコードを記述するだけです。

ただし、このカスタムスタイルは、各ページのヘッダーに記述されます。ですからソースコードの記述を簡潔に表示させるために、(ヤフーのページのように)改行なしで記述しています。
CSSファイルの指定
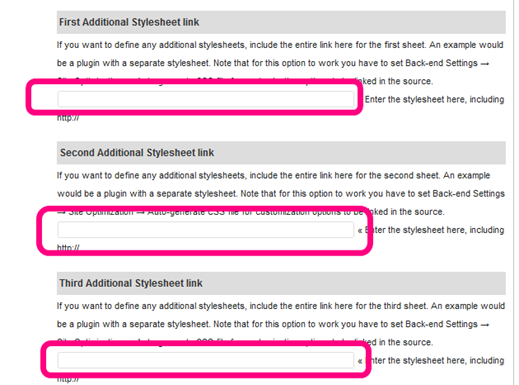
また、オリジナルのスタイルシートをCSSファイルとしてアップロードしていている場合は、最大3つのファイルを指定することも可能です。その場合は下部からhttps://を含める必要があります。
■ WordPressに人気テーマ「Suffusion」は恐ろしいスピードで更新されている無料のテーマです。その度にPHPファイルの変更は極力避けたいですね。しかしどうしてもスタイルを変更したい場合、(Suffusion機能を用いてもスタイルを変更できない場合に限り)に便利なのが、[Custom Includes]の[Custom Styles]です。
↑これも[Custom Styles]でのCSS装飾です。





コメント