GoogleがWebサイトをスマホで爆速表示するためのGoogleとTwitterの技術 AMP(Accelerated Mobile Pages)を推奨していることが話題となっていますが、このブログでプラグインを利用して、簡単に導入してみました。アクセス解析もしっかりできるおすすのAMP化プラグインがあります。
ブログをAMPで高速化
ブログ記事の表示の高速化はブログ管理者にとってコンテンツの次に大切な課題です。私のブログもこれまでかなり高速化のためにごちゃごちゃやってきました。VPSで運用したり、WordPressのテーマを Bootstrap 仕様にしたりと。
参照Bootstrap ならこんなに簡単にレスポンシブ対応のWordPressオリジナルテーマが作れますよ | Webと人のアマモ場
参照 WordPress高速化ー「サーバ編」速度6倍へ!Nginxリバースプロキシキャッシュ+gzip圧縮+PHPアクセラレータ | Webと人のアマモ場
Googleはそのためのオープンソース AMP(Accelerated Mobile Pages)を公開し普及を図っています。
ではWebサイトやブログにAMPを導入すると、いったいどのような挙動になるのかでしょか?
それは、モバイル表示用のレスポンシブ対応記事でも表示されてしまうPC用のサイドバー、ソーシャルボタン、その他 読み込むのに時間のかかる javascript を削除し、複雑なSCCを簡易なものに変更した仕様のページを用意するというものです。
この技術を利用して一体どれほど高速化されるのでしょうか?
Google Japan Blog: モバイルウェブをもっと速く によると、平均 4倍なりデータ量も10分の1に圧縮されるとのこと。
検索に有利?
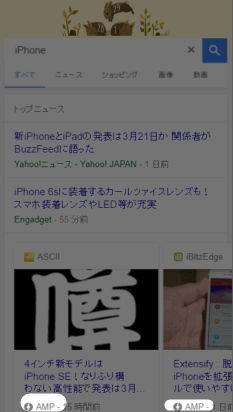
Googleは2016年2月23日からモバイル検索で、優先的に AMP 対応コンテンツを優先的に表示するようになっています。以下は「iPhone」で検索したものですが、3番目の欄は横スクロールで AMP に対応したサイトやブログがランキングしています。

たとえば朝日新聞の記事をタップすると記事コンテンツのみが表示されているAMP対応ページがヒットします。
興味深いことにURLは [google.co.jp/amp/朝日新聞のAMP対応記事] となっており、Googleは朝日新聞のサーバーにアクセスを流しているのではなく、キャッシュが表示されています。これが検索経由での表示をさらに爆速化させているわけです。
※ 広告会社 アクセストレード のタグもAMP対応になりました。
重複コンテンツにならないのか?
上記の朝日新聞のAMP化されたページは、URLから[amp]を取り除くと、通常のPC版のページが表示されます。このページとメイン記事が重複するわけです。
では、Googleが嫌う重複コンテンツ扱いにならいのでしょう?大丈夫です。AMP用のテーマのヘッダーに、正規のコンテンツ(PC版のページ)を指し示す<link rel=”canonical” href=”インデックスされたい正規の記事URL” />挿入しておけばいいわけです。
※ 以下に示すAMP化プラグインでは自動では、rel=”canonical” が自動で挿入されます。
WordPressブログを簡単にAMP化してくれるプラグイン
ではWordPressで運営しているブログはどうすればいいのか?
AMP対応テーマはまだほとんどありませんから、自分で実装するか、私のように手っ取り早くプラグインを利用するしかありません。
プラグインには、WorPress公式プラグイン AMP — WordPress Plugins が一番便利みたいです。設定は一切なくただ有効化するだけです。
このプラグインでAMP化されたページにはPC版のページURLの末尾に「/amp/」が付きます。これがGoogleにインデックスおよびキャッシュされ、スマホの検索結果に表示さます。ユーザーがそれをタップするとそのキャッシュが爆速で表示されるわけです。実際のブログが置かれているサーバに不可は一切かかりません。
しかし、このプラグインだけではアクセス解析やAdSenseなどの広告コードも削除されてしまいます。
しかし、もう一つのプラグインと併用させるとこの問題が解決します。それは Facebook Instant Articles & Google AMP Pages by PageFrog — WordPress Plugins を同時に利用ることです。このプラグインによってアクセス解析や広告コード、さらには Facebook Instant Articles の導入も可能となります。
使い方
このプラグイン「PageFrog」は上記の公式プラグイン「AMP」と同時に利用しますので、先に「AMP」をインストール/有効化しておくことができます。(※ ただし最初から全記事がAMP化されてしまいますので、それを避けたいなら途中で「AMP」をインストールする以下の手順に従うことができます。)
インストールと有効化
まず、WordPressの管理画面から、上記のプラグインを普通にインストールしてあげてください。
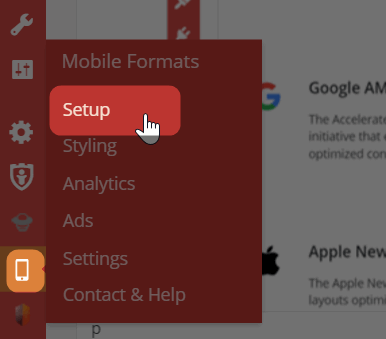
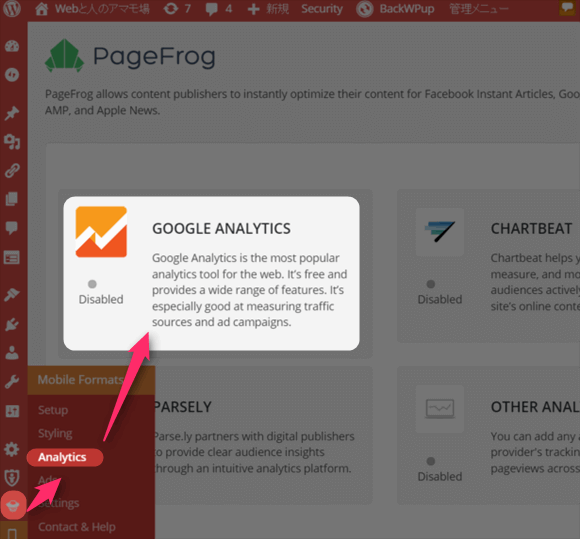
管理サイドバーから、スマホのアイコンをタップして、PageFrogのセットアップへ。

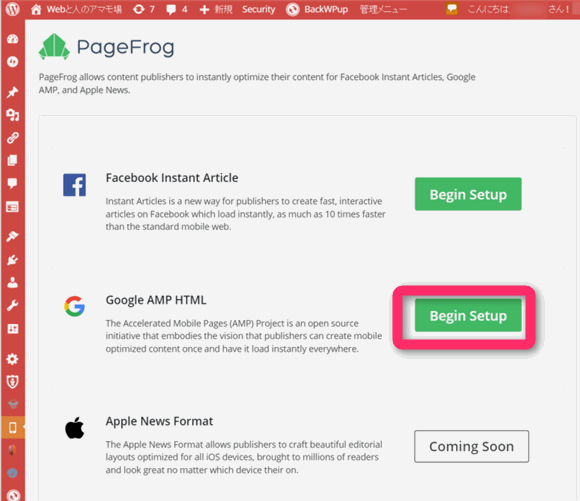
「Google AMP HTML」の「Begin Setup」へ。

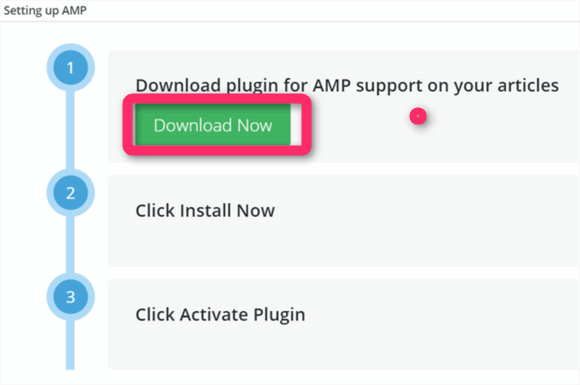
ここでプラグイン「AMP」をインストールしていない場合、それをインストールするように指示されます。「Download Now」をクリック。

プラグイン「AMP」をインストールします。

次に有効化もお願いします。

さて「PageFrog」には Google Analytics のアクセス解析コードや Adsenseコードを入れられます。それで、あらかじめAMP表示専用に、それらの専用コードを作っておきましょう。
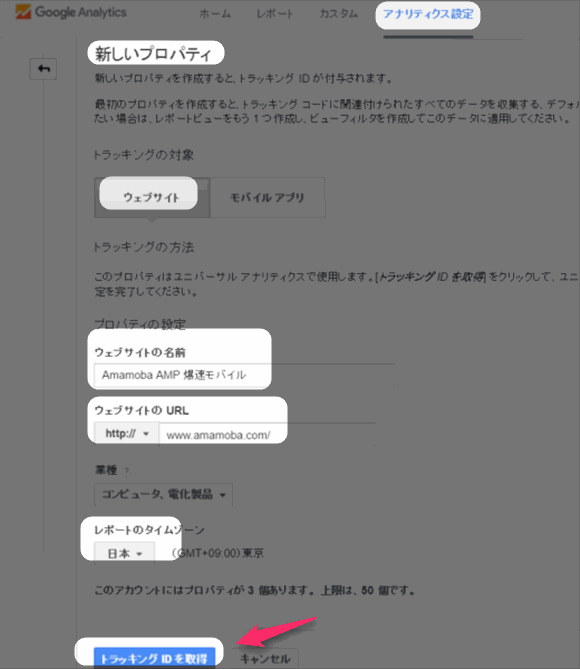
Google Analytics の場合は以下のように、新しいプロパティを作っておきます。ただしトラッキング IDを取得する必要ありません。プラグインから連携させますので、わかりやすいネーミングにしておけば大丈夫です。

次にプラグインの管理画面に戻り、Analytics をクリック。

「Sign in with Google」から認証させます。

プラグイン PageFrog がアクセスするのを許可してあげてください。

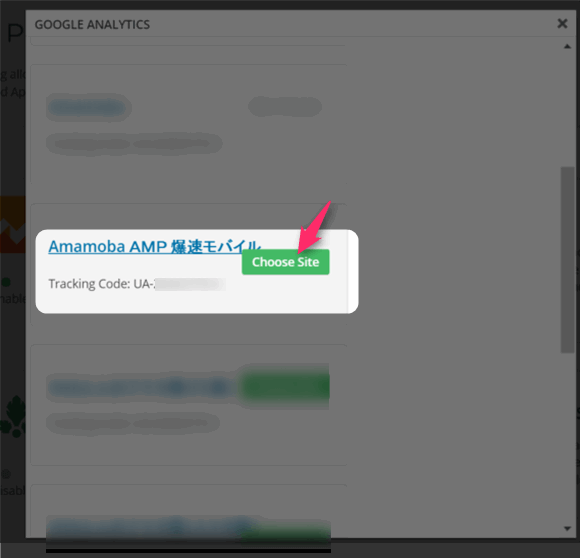
そうすると、Analytics で作ったAMP専用のプロパティが現れますので、それを選択します。これでコード挿入の準備は終わり。

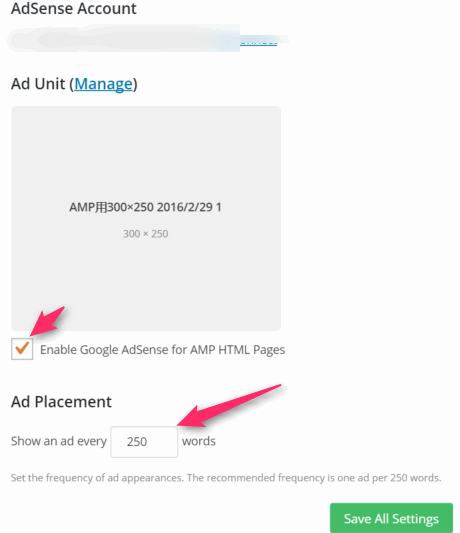
AdSenseも希望するなら同じようにします。AdSenseは一つしか挿入できないようです。以下は、記事中250文字の後に広告を入れる設定ですが、実際に表示させると記事最下部にしか表示されません。

以上で、Google Analytics のアクセス解析コードと広告を入れる準備ができました。
過去記事を一括でAMP対応させる
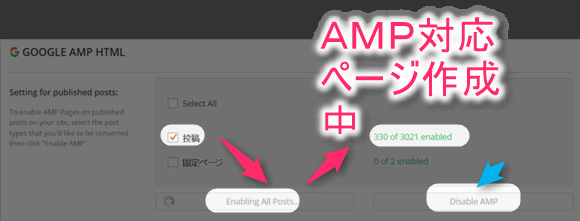
最後に、過去の投稿またはページをまとめてAMP化する作業です。プラグインの管理タブから[setting]を選択します。
過去の全投稿をAMP化する場合には、「投稿」にチェックを入れて、「Enabling All Posts」をクリックすると、3000記事を5分ぐらいで処理できます。

※ このプラグインで作成されたAMPページを削除したい場合は、右の「Disable AMP」をクリックするだけです。
新規投稿で
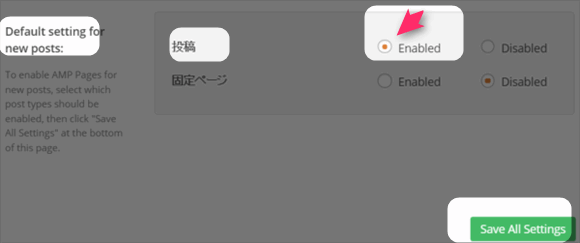
新しい記事に関しても同様にAMP対応ページを作成したいなら、下のオプションの「投稿」を「Enable」にして「Save All Settings」をクリックしておけば大丈夫です。

作成されたページ「www.amamoba.com/・・・・.html/amp/」へアクセスしてみると以下のような感じです。

登録されているアイキャッチ画像がトップに表示されるスタイルとなっています。
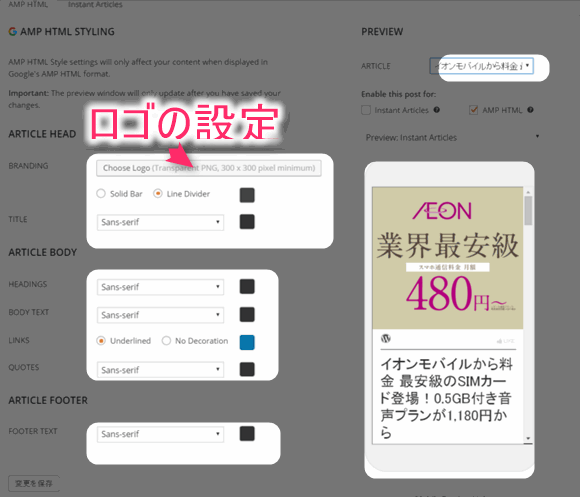
スタイル(見た目)の変更
スタイルはプラグインのテーマで決まっていますが、少しだけ変更できるようになっています。プラグイン設定タブ「Style」からどうぞ。
ロゴを入れたり、カラーを選択できるようになっています。右のプレビューで確認しながらスタイルが変更できるのは嬉しいですね。

記事単位でAMP化する場合
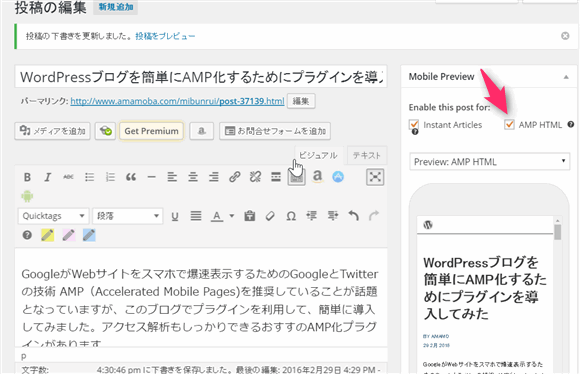
投稿ごとにAMP対応ページを作成するかどうかも可能です。「投稿の編集」の右側にプラグインPageFrogの設定オプションが表示されています。「AMP HTML」にチェックを外すなら、その投稿はAMP対応ページが作成されません。

過去記事でAMP対応ページを作成したくない記事があれば、このチェックを外して保存すればOKです。
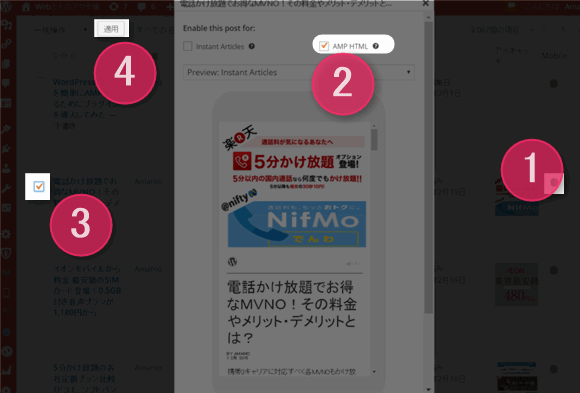
また投稿一覧からも幾つかをまとめてAMP対応または削除することも可能です。右の「Mobile」の欄にチェックを入れるとオプションがポップアップされますので、「AMP HTML」にチェックを入れ(削除したい場合は外し)、「適用」をクリックします。

以上Googleが強く推しているAMP化をWordPressに簡単に導入する方法でした。
確かにプラグインを使えば簡単にWordPressをAMP対応にできますが、やはりスタイルがどれも同じになったり、広告の数や挿入個所を自由に選べないのは不便だと感じます。カスタマイズしたいなら、プラグインで適用されているファイルを手作業で変更する必要がありそうです。それは別の機会に。




コメント