LivedoorからWordPressに返り咲いたブロガー @Ama119 です。本格的なブログ更新前に、WordPressの高速化に再び取り組んでおります。今日はPNG画像の最適化として最高の圧縮率を誇る TinyPNG を自動で利用できるプラグイン「Compress PNG for WP」の紹介です。
画像を圧縮してWorPressを高速化
現在WordPressの高速化でだれでも簡単に実行できる施策としてWordPress高速化|1秒前半で表示する誰でもできる簡単な方法 で紹介されている方法があります。
中でも画像の圧縮はWordPressの高速化にかなり貢献します。紹介されいたのはこのブログで以前紹介したことのある Smush.it より優れた圧縮率をほこる EWWW Image Optimizer 。WordPress界隈ではかなりの人気のようですが、このブログを利用しているWordPress専用レンタルサーバ wpXレンタルサーバー (速くておすすめ。)で今のところ利用できません。
それで画像の高圧縮率で最も有名なWebサービス TinyPNG を手動で利用しようと計画しましたが無茶面倒です。しかしそのAPI(月500枚まで無料)を利用できるWordPressプラグイン Compress PNG for WP がありました。これってEWWW Image Optimizer より圧縮率が高そうです。しかも画像の劣化はほとんど感じさせません。かなりファンタスティックなプラグインです。
Compress PNG for WP は他の画像圧縮プラグイン同様に、ブログに画像をアップロードすると同時に圧縮してくれますし、それ以前にWorPressの「メディア」からアップロードした過去の画像も圧縮してくれます。
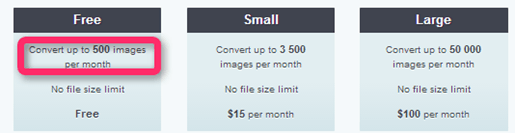
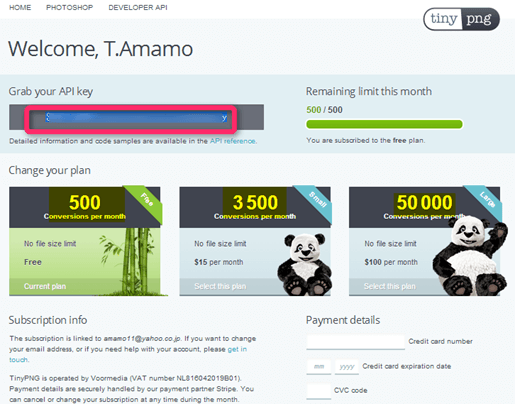
一つ難点なのは、無料版は月500枚までという点です。それを超えてサービスを利用するためには有料会員となる必要があります。月額15ドルで月3500枚まで、もしくは月額100ドル払って月に5万枚まで。
利用法
Compress PNG for WP の利用法は簡単ですよ。
TinyPNG API の取得
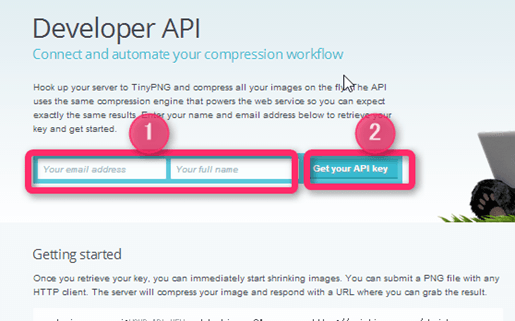
準備としてTinyPNG へ行き、メールアドレスと名前を入れて「Get Your API Key」をクリック。
登録メールアドレスに送信されるURLをクリックすると、APIが発行されていますので、それをどこかにコピーしておきます。
プラグイン Compress PNG for WP のインストールとAPI登録
次にWorPressのダッシュボードからプラグイン「新規登録」へ行き、Compress PNG for WP を検索して普通にインストールします。
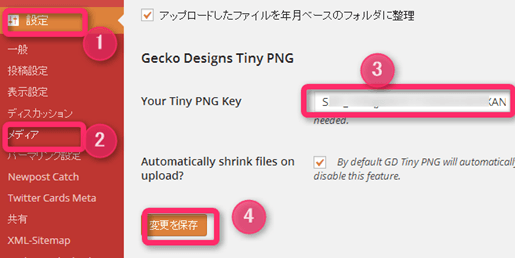
「設定」から「メディア」へ行き「Gecko Designs Tiny PNG」の「Your Tiny PNG Key」へ。上記で取得したPAIキーを入力して「変更を保存」。アップロードしたファイルを自動で圧縮したい場合は「Automatickally Shrink files on upload?」にチェックを入れておきます。
以上の設定で、新たにWorPressの管理画面からアップロードしたPNG画像は TinyPNG で圧縮されることになります。
過去の画像を圧縮
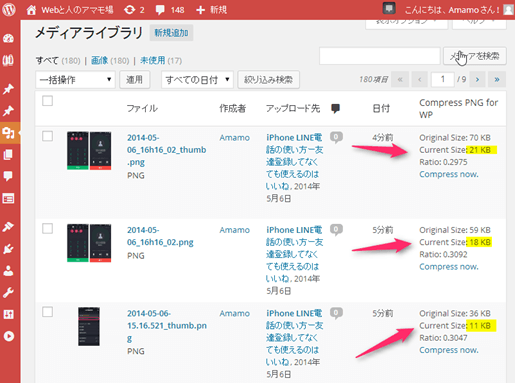
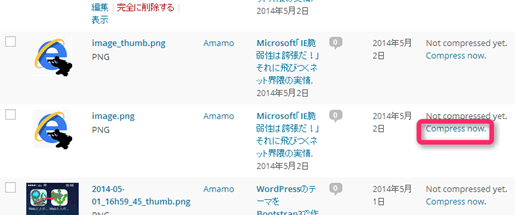
では過去の画像はどのように圧縮すればよいのでしょうか?それは簡単です。メディアのライブラリから各画像に Compress PNG for WP の欄が追加されていますので、画像ごとに「Compress now」をクリックするだけです。
下のマーカーの画像は70%以上もカットできました。すごい。
デスクトップでPNGを高圧縮
上記の TinyPNG は月500枚までなので、普通のブログ執筆頻度なら問題ないのですが、ブログを書きまくるブロガーだったり画像を沢山投稿したり、さらにはサムネイル画像をWorPressで沢山生成する場合は、月500枚に達することがあるかもしれません。
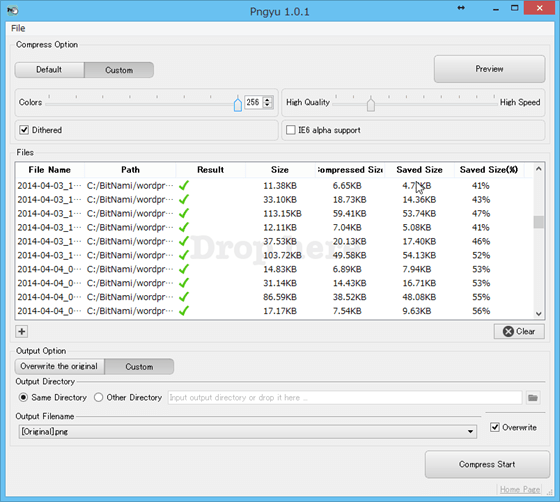
そんな時はPngyu というデスクトップツールがおすすめです。 オンラインの TinyPNG と同等の処理を施してくれる Mac と Windows の GUIです。
ダウンロードすればすぐに利用可能です。画像または画像フォルダをドラッグ&ドロップして「Compress Start」をクリックするだけ。同じフォルダに同じファイル名で上書きしてくれます。設定をディフォルトのままで40~50%のダウンサイズができました。
「Custom」から画像品質を調整できますし、保存フォルダの変更も可能です。
か。
■ 2015年7月9日追記
上記の「Pngyu」という GUI(Windows UI)版もよかったのですが、pngquant から Command-line 版である Binary for Windows を利用するようになりました。
バッチファイル [Drag PNG here to reduce palette automatically.bat](自動アルゴリズム) を右クリックから「送る」で起動できるようにして、3クリックで圧縮終了できます。圧縮後のpngファイルは上書きではなく、ファイル名に-ro8.png が付されて同フォルダに保存されます。
上書き保存したいなら、上記の.batファイルをメモ帳で開き、ネーミングのオプションとしてマーカー部分を追記しておきます。
“%path%pngquant.exe” –ext=.png –force –verbose –quality=45-85 %1
“%path%pngquant.exe” –ext=.png –force –verbose –ordered –speed=1 –quality=50-90 %1
右クリック・メニューの「送る」に登録すれば、3工程で画像圧縮が完了するわけですが、この工程をもう少し減らせないでしょうか?
※ 右クリック・メニューの「送る」の登録は、「Win」+「R」でファイル名「shell:sendto」を実行して、表示されたフォルダに上プログラムのショートカットを保存可能。
Windows 8.1 隠された機能であるクイック起動でツールバーに上記のバッチファイルのショートカットを登録しておけば、画像ファイルをそこにドラッグ&ドロップで完了です。
※ デスクトップにショートカットを置く手もあるのですが、アプリで見えなくなります。
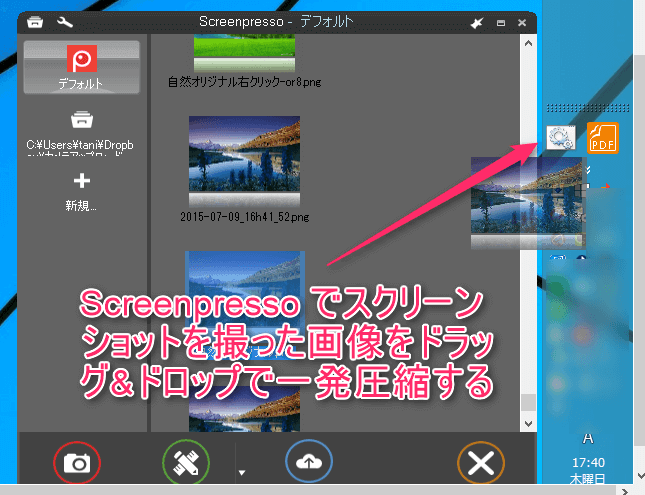
以下は Screenpresso で撮ったスクリーンショットをドラッグ&ドロップで圧縮しているところです。かなり時短になりました。
■ まとめ
以上がWorPressの画像を最適化するためプラグイン Compress PNG for WP の使い方でした。私が探した中で中で最も簡単に利用できるだけでなく、最高の圧縮率を誇っているツールじゃないでしょうか。
■ 2014年05月09日追記
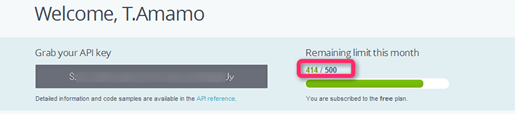
Compress PNG for WP の無料APIを使い始めてから8日間で合計14記事合計97枚の画像をアップロードした結果、以下のように414枚を突破しました。画像を沢山使うエントリーが多かったのも理由です。
ということはあと数記事をアップすれば、APIの無料枠は使い切り、月末まで利用できなくなりわけです。
このブログの更新には主に Windwos Live Writer を利用しております。それで画像入り記事をアップロードするとWLWで自動生成されたサムネイル記事もアップロードするので、画像は2倍になります。
デスクトップツール Pngyu を利用しながら上手にやる必要がありそうです。面倒だな。高圧縮ツールでしかも無料の高品質なツールはないかな?













コメント