恐ろしいほど多機能なスクリーンキャプチャソフト「SnapDraw」が無料になって登場しました。余りに多様なキャプチャと編集ができるので、ブログ記事の作成に使えそうです。
ブログ記事にスクリーンショット(キャプチャ機能)を使って、画像を入れると記事が引き立ちますので、多くのWeb作成者やブロガーは自分にとって使いやすいソフトを手に入れて多用しているようです。
今まで有料だった高機能なスクリーンショットソフトである「SnapDraw」が無料になったということで、GIGAZINEさんで紹介されています。ソフト自体は日本語未対応なので、日本語での紹介には感謝しています。
私の今までスクリーンキャプチャと編集では行えなかったいくつかの役立つ機能を紹介します。
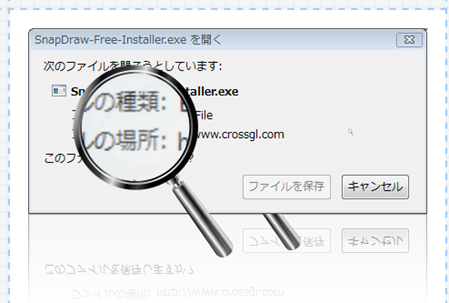
■ 1.ポップアップのキャプチャ
ポップアップを含めたデスクトップのオブジェト(部品)を指定してキャプチャできます。これなら、切り取り線が明瞭でないカーソルによる範囲指定での切り抜き方法よりも鮮明です。
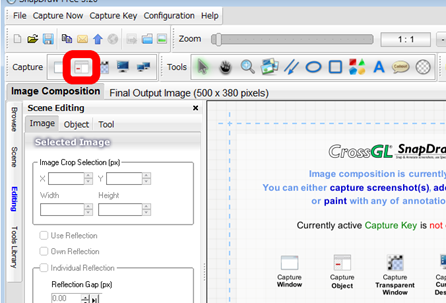
それを使うには、「SnapDraw」のツール「Capcure」の2番目のアイコンを押します。

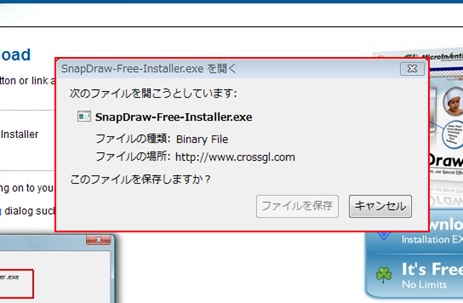
そうすると、画面上でカーソルを移動させていくと、キャプチャできる範囲がウインドウ(オブジェクト)ごとに赤で表示されます。キャプチャ(切り抜き)したい範囲が赤で指定されたなら、「Enter」キーを押します。

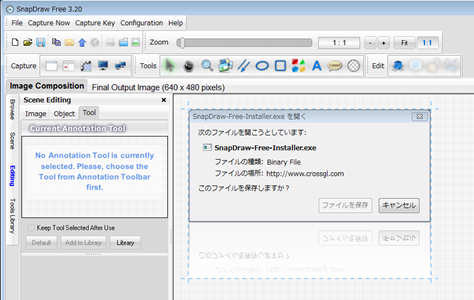
そうすると、「SnapDraw」の作業領域に先ほどのオブジェト(ここではポップアップウインドウ)が移植されました。これをここで編集・加工できるわけです。

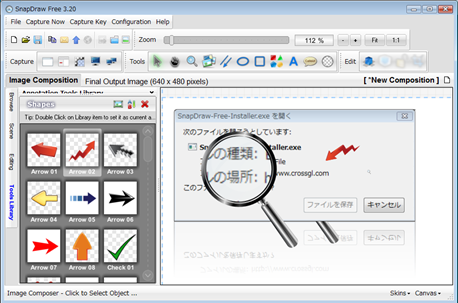
■ 2.指定領域の拡大。
これもウエブサイトのデザインをひきたてたり、詳細な点を説明したりする時に役立ちそうです。
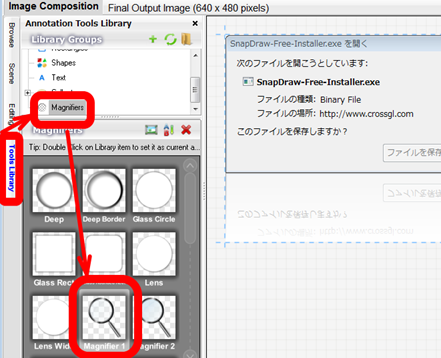
以下のように、左の「Tools Library」から、「Magnifiers」(虫眼鏡)をクリック。

カーソルで拡大範囲を指定すると、以下のように部分的に拡大された画像が作成できます。

他にもかなりの画像編集が可能なソフトになっています。
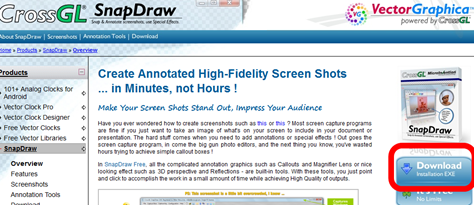
■ ダウンロードと使い方
このフリーソフトのダウンロードはTranslucencyの下の画像部分からどうぞ。

使い方は上記のGIGAZINさんのページに詳しく記されています。参考までに。




コメント