ブログ内の記事などを、Google検索のアルゴリズムを使って検索できる、「Google カスタム検索」を利用して検索窓を設置してみました。
「Google カスタム検索
ブログにエントリーした過去記事を探す必要は、エントリー数が多くなればなるほど高まっています。しかしWordpressのダッシュボード内の検索機能や、ディフォルトで備わっているウイジェットの検索は余りに心もとない!Google検索なら、関連性の高い検索結果を最速で表示してくれるので、一番効率がいいわけです。
googleで自分のブログやサイトを検索するなら、わざわざブログに検索窓を設定する必要は無く、Googleの検索窓で[キーワード site:ブログURL]と打ちこめばいいはずですね。
しかし、私のブログ内を検索したいというネットユーザーもわずかながら現れているようですので、どうせならブログ内に設置したほうがいいですね。
検索窓の設置方法
Google カスタム検索は簡単です。
まず、Googleアカウントでログインして、https://www.google.com/cse/?hl=jaへ行きます。

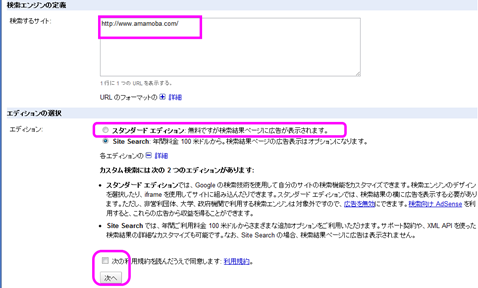
以下のよう、なるべく分かりやすいように、名前、説明などを入れます。検索対象のブログのURLも記入。無料で使える広告入りのスタンダードエディションにチェック。


ちなみにブログのいURLを以下のようにすると、さらにカスタム検索の幅が広がります。(googleカスタム検索から引用)
個々のページ: www.mysite.com/mypage.html と指定すると、www.mysite.com の mypage.html ページのみが含まれます。
サイト全体: www.mysite.com/* と指定すると、www.mysite.com のすべてのページが含まれます。
サイトの一部分: ワイルドカードを使用して、サイトの一部分のみを含めることができます。たとえば、www.mysite.com/*about* と指定すると、www.mysite.com で名前に about が含まれているファイルのみになります。
ドメイン全体: *.mydomain.com のようにドメイン全体を指定することもできます。mydomain.com と指定すると、自動的に *.mydomain.com/* に変換されます。適用しない場合は、コントロール パネルで元に戻すことができます。
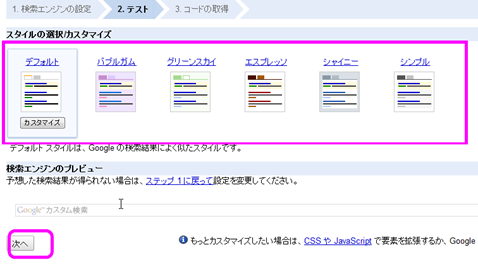
最後にスタイルを選択します。

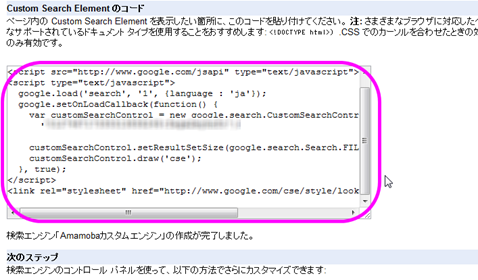
あとは発行されるコードをブログのテンプレートに貼りつけます。

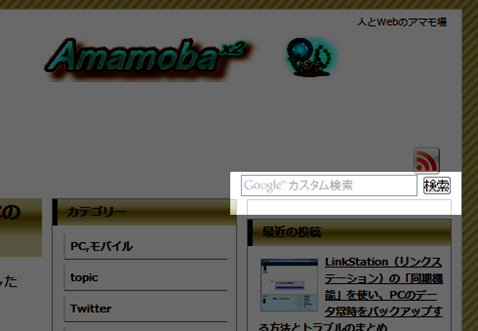
以上が、ブログにgoogleカスタム検索を設置する方法でした。




コメント