Googleリーダーが廃止されRSSリーダー衰退論が活発に議論されそうでしたが、今のところそうでもなさそうです。勢い代替Googleリーダーとしてトップシェアを維持しているFeedly利用者のために、ブログにFeedly登録ボタンを以下のように設定してみました。
Googleリーダーに慣れ親しんでいたせいか、使いやすいと評判のFeedlyのでさえ拒絶反応を示している私 @Ama119。時代の流れに逆らっては生き残れません。今やRSSリーダー界隈はFeedlyが全盛です。
そこでこのブログのフィードを購読してもらいたいので、Feedlyの一発登録ボタンをブログに設定してみました。サイドバーのプロフィール下、Facebookページアイコンの右側に置いてみました。Feedlyはグリーンが基調色です。
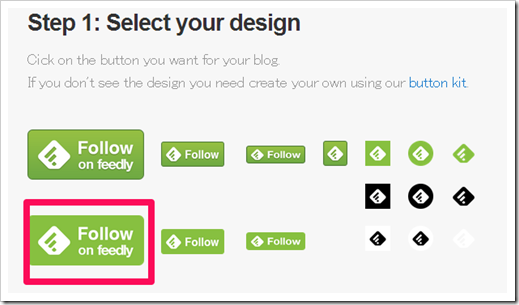
ステップ1.好みのアイコンを選択
Feedly登録ボタン設置方法は超簡単です。まず、feedly. your news. delivered.へアクセスし、以下の中からブログデザインや設置場所に合わせて、アイコンを選択。
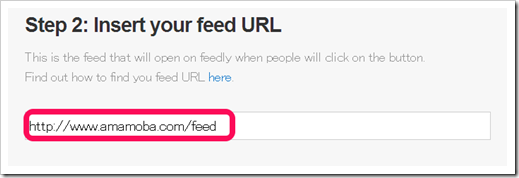
ステップ2.ブログのフィードURL入力
登録したいブログのフィードURLを入力欄に記入します。Amamobaではhttps://www.amamoba.com/feedとなっております。
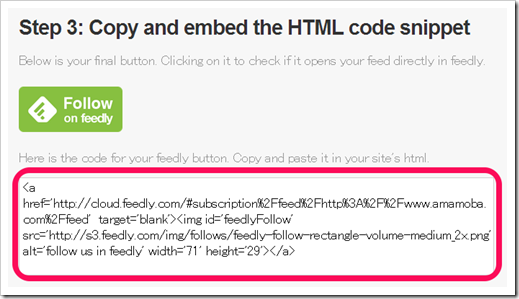
ステップ3. HTMLコード貼り付け
最後に、生成されたHTMLコードを設置したい場所に貼り付けます。
設置したFeedlyボタンはこんな感じです。
Feedlyにログインしているユーザーはいつでも、このボタンをクリックすると閲覧中のブログのフィードをFeedlyで購読できるというわけです。
是非我がブログ「Amamoba.feed」もご登録ください。
てなわけで、2013年6月30日深夜に潔くFeedlyに移行しました。では改めて、さようならGoogleリーダー!、お世話になりますFeedlyさん!









コメント