オリジナルタグや定型文を登録して簡単に挿入できるWordPressのプラグインは「AddQuicktag」だけと思っていませんか?そのプラグインに勝るとも劣らないプラグイン「Visual Editor Custom Buttons」の紹介と使い方のメモです。このプラグインならビジュアルエディッタにボタンを追加できるのでワンクリックでオリジナルタグや定型文を挿入可能ですよ。
ビジュアルエディッタの不便さ
WordPress入門者の皆さんこんにちは。いまだに入門者の域を脱していない @Ama119 です。
ビジュアルエディッタ(HTMLコードで入稿する「テキスト」モードでなく、テーマのデザイン反映させて執筆できる入稿モード、通称「見たままモード」のこと)はWordPress初心者にはとても優しい執筆モード。でもこれって装飾ボタンが極端に少なく基本的なものしかありません。
たとえば黄色のマーカーなどのように装飾したい場合は、「テキスト」(HTMLモード)にして、
<b style="background-color: #ffff9d;">
テキスト
</b>のように手打ちしなければなりません。(無理にCSSを使わなくてもいいですよ。⇐意味が分からない方は飛ばしてください。)
テキストモードによるタグの手打ちが億劫なWordPress初心者は、エディッタをカスタマイズできるプラグイン TinyMCE Advanced や AddQuicktag に頼らざる負えなくなります。
参考 WordPressの投稿エディタにオリジナルタグを追加し編集スピードをUPするプラグイン「 AddQuicktag」
WordPressブロガーが必ずと言ってもいいほど利用している「AddQuicktag」も、確かにオリジナルタグを挿入できるプラグインとしては万能ですが、WordPress初心者が頼りがちなビジュアルエディッタモードでは、プルダウンメニューから選ぶ必要があり、ワンクリックで済む「ボタン」で入力したい場合は、「テキスト」モードにしなければなりません。なんとも不便です。
そこで、今日紹介するプラグイン Visual Editor Custom Buttons なら、ビジュアルエディッタにオリジナル挿入ボタンを設置できるので、ワンクリックでで挿入できます。プルダウンメニューを開くステップを省略できるだけでなく、アイコンによって視認性が高まり選択が容易ににあります。ブログの速書きツールの一つとなります。
Visual Editor Custom Buttons の使い方
プラグイン「Visual Editor Custom Buttons 」の設定です。流れとしては、アイコンボタンを準備して、[/wp-content/uploads/vecb/]にアップロードし、WordPressの管理画面からオリジナルタグや定型文を入力して、アップロード済みのアイコンボタンを指定するという手順です。
しかしあらかじめアイコンボタンが準備されていますので、ボタン画像が面倒な方は、以下の「アイコンボタンの準備」を飛ばてください。
アイコンボタンの準備
ボタン画像(png)の準備ですが、サイズは40x40pxです。無料素材で作りたい方は Icojam からモノクロ画像を借りて、色を付けたものを利用してもいいかもしれません。
以下では”黄色のマーカー”ボタンを作る例をあげて説明します。
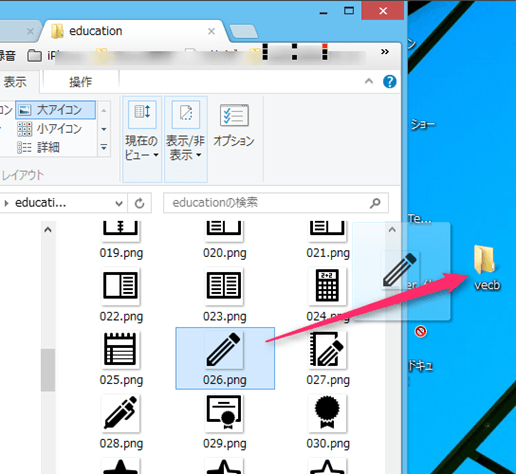
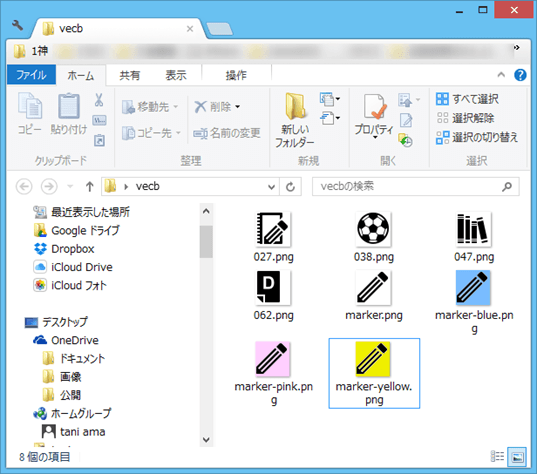
上記でダウンロードできる無料アイコンから「education」のフォルダに入っているペンのアイコンを抜出し、[evcb]というフォルダを作成してコピーしておきます。
背景などを「ペイント」ソフトなどで色付けしておけば見やすいですよ。
自分が作成したいオリジナルタグの分だけ[vecb]フォルダに入れておきます。
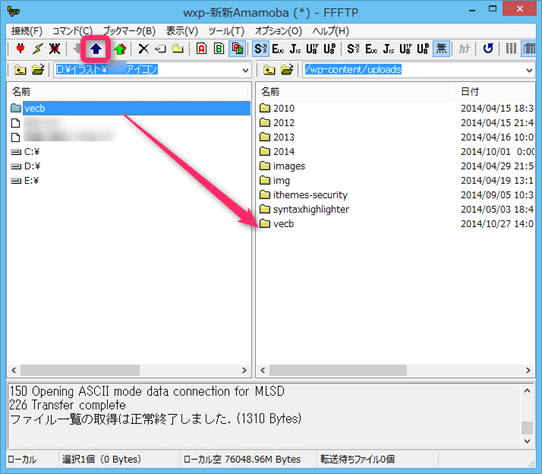
そのフォルダを丸ごと、WordPressの[・・・/wp-content/uploads/]にFFFTPなどを利用してアップロードしておきます。
これげアイコンの準備完了です。
プラグインのインストール
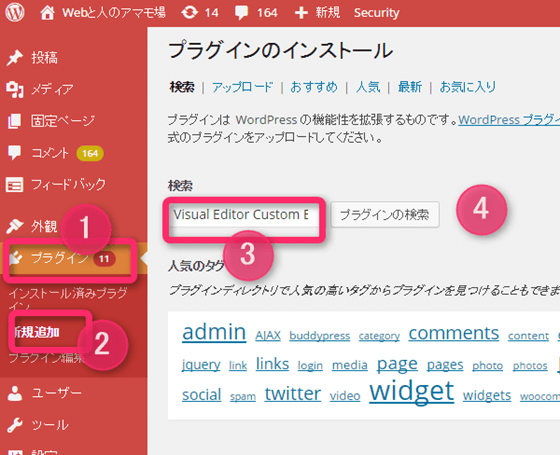
次にプラグイン「Visual Editor Custom Buttons」をインストールします。
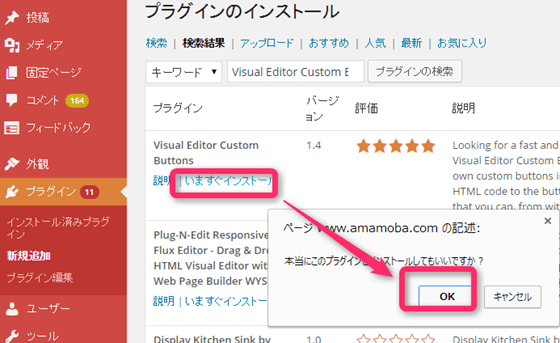
管理画面から、プラグインの新規投稿で検索を掛けてヒットした「Visual Editor Custom Buttons 」をインストールします。
インストールを許可します。
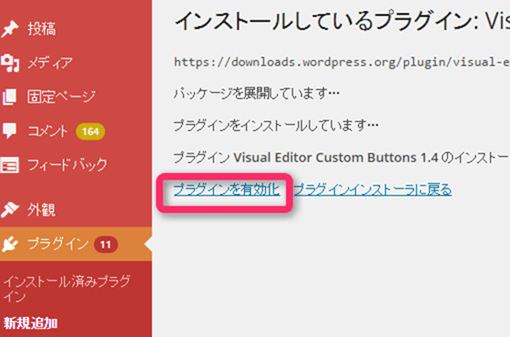
プラグインを有効化します。これインストール完了です。
プラグインの設定
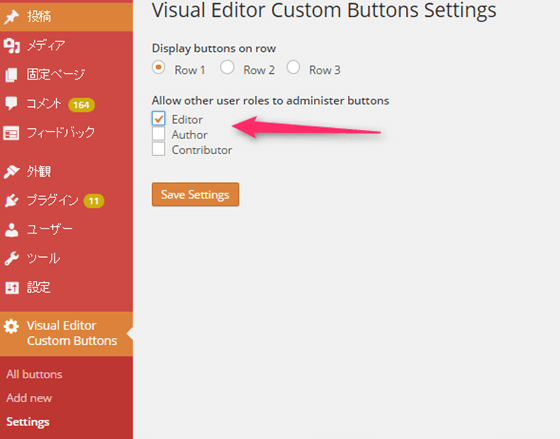
「Visual Editor Custom Buttons」の設定は、管理画面のサイドバーから行います。「Settigns」から、管理者以外で有効なユーザー権限を指定します。ブログを一人で運営している方は設定の必要はありません。
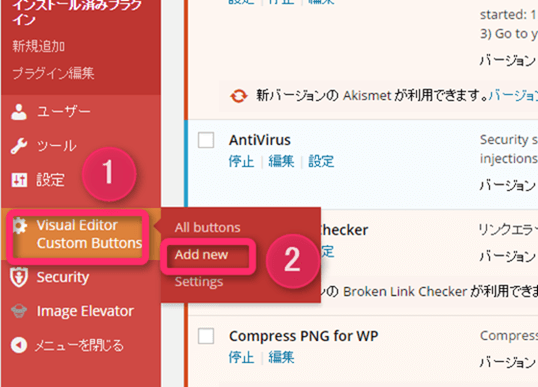
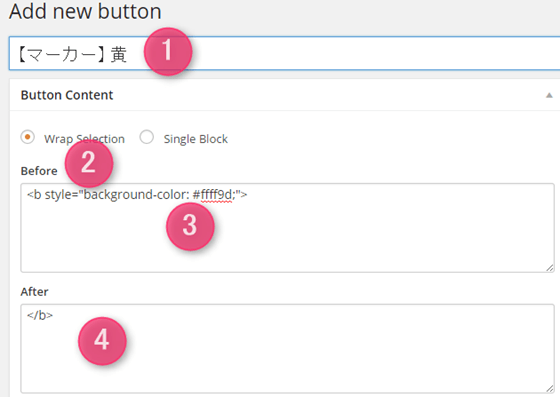
次に個別のタグを設定します。「Add new」をクリック。
上から順に、名称、開始タグ、終了タグを入力します。以下はテキストの背景を黄色にして、テキストは太字にするマークアップ例です。(終了タグのないタグや定型文では「Single Block」を選択してください。)
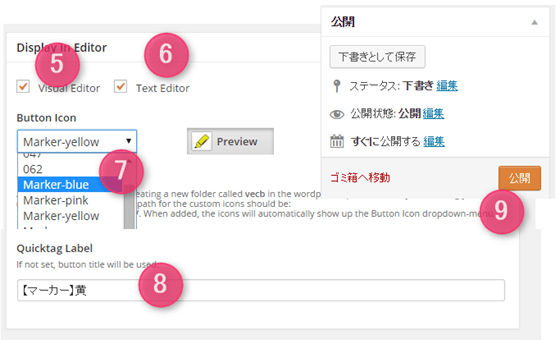
「Display Editor」では、以下のように順番に設定します。
ビジュアルエディッタ(Visual Editor)にも、テキストエディッタ(Text Editor)にも表示したい場合は、どちらもチェックを入れます。
Button Icon から準備してアップロード済みのアイコンを選択します。(ディフォルトで準備されているアイコンからも選択可能。)
ちなみに、classを設定して、下欄のCSSに記述する手もあります。
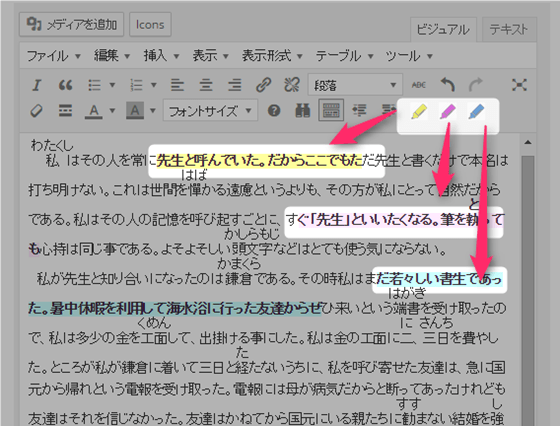
動作確認
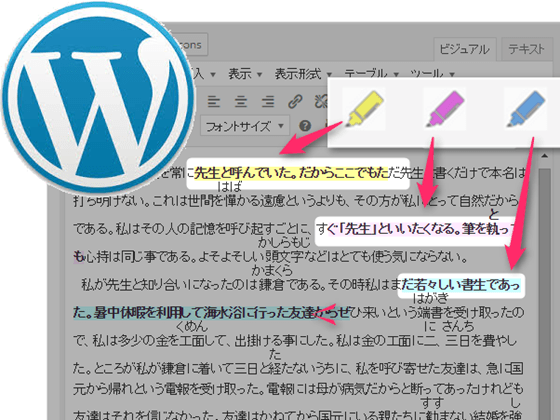
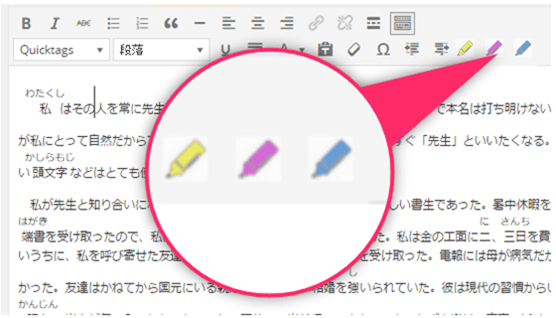
動作確認です。新規投稿でビジュアルエディッタを見ると、設定したアイコンでボタンが表示されていますね。選択したテキストをワンクリックでマーキング(犬のおしっこではありません。)できるようになりました。
以上が、私のようなWordPress初心者が喜ぶビジュアルエディッタを拡張するプラグイン「Visual Editor Custom Buttons」の使い方でした。
ボタン数が少ないなら「AddQuicktag」 より「Visual Editor Custom Buttons」が便利ですよ。




















コメント