ネットで情報収集しながら後でもう一度読んだり、ブログを書くのにネタの一部にしたいと思うことがあります。そんな時にブックマークするわけですが、いざ後で開くと「なぜブックマークしたのだろう?」と思うことがあります。長い記事の場合、どの部分をブログに引用したいと思っていたのか、分からなくなってしまうこともあります。そんな時に役立つのが、任意のウェブページに付箋を貼って、覚書テキスト、画像、リンク先などを付箋に残せるGoogle Chrome 拡張「Note Anywhere」がありました。ブロガーとして重宝しそうです。
「Note Anywhere」
これはかなり重宝しそうな機能満載のChromeエクステンションです。以下の機能があります。
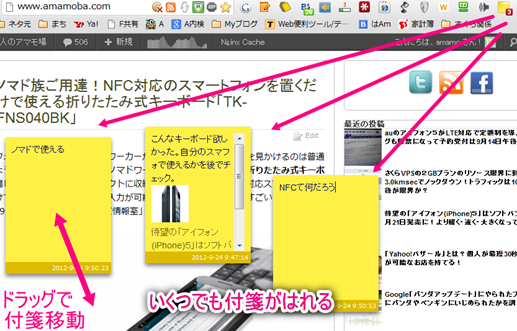
- ウェブページの任意の部分に自由に、テキスト、画像、リンクなどを残せて後で再表示できる付箋を貼れる。
- ドラッグで付箋の位置を自由に変更。
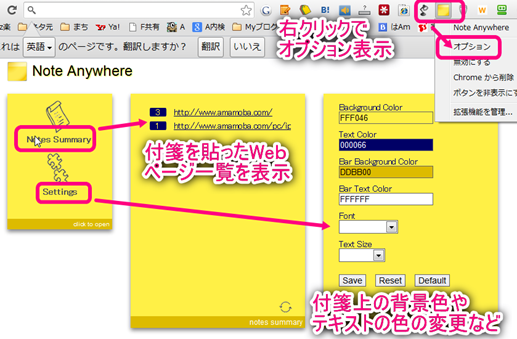
- 付箋を貼ったWebページを時系列で一覧表示して、クリック一発で該当ページを表示。
- 付箋やメモの色やフォントを自由に変更可能。
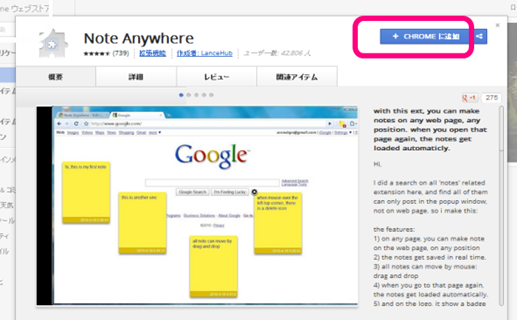
インストールはNote Anywhereから。もちろんGoolge Chromeでアクセス。
右上の「Chromeに追加」をクリック。
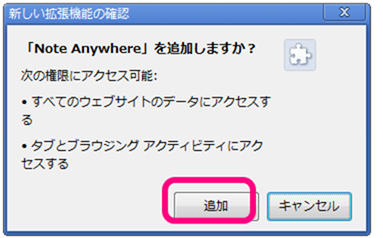
確認のための「追加」を再びクリック。
ツールバーの拡張アイコンに黄色のものが追加されます。
使い方
では早速「Note Anywhere」を使って、付箋をウェブページに張り付けてみましょう。手順は以下の通り。
- メモ付箋を残したいウェブページを表示
- 付箋のアイコンをクリック
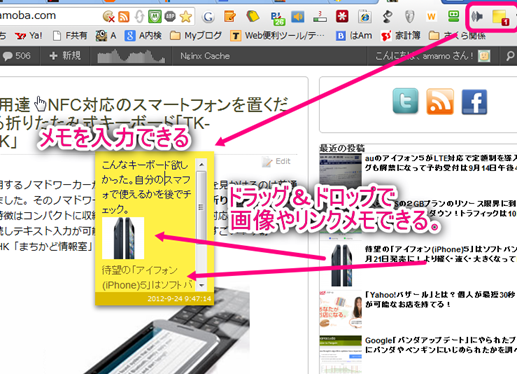
- テキストを入力。画像やリンクもドラッグ&ドロップで可能。
これで付箋は自動保存されます。付箋の数だけアイコンに数字が表示されます。
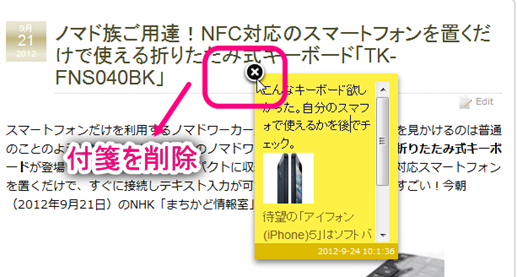
付箋を削除したい場合、マウスを付箋の上に載せると表示される(x)マークをクリックするだけ。
付箋のアイコンをクリックするだけ付箋の数を増やせます。付箋はドラッグでウェブページのどこにでも移動させられます。
設定
また「Note Anywhere」のアイコンを右クリックすると様々な設定「Settings」や付箋を張り付けたウェブページの一覧「Notes Summary」を表示可能です。
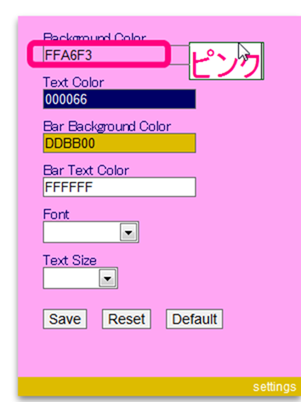
設定例として「Backgroud Color」で以下のようにピンクなどに変えて付箋の色を好みの色に変更できます。(ただし、すべての付箋の色が変更されます。)
以上のようにGoogleChrome拡張「Note Anywhere」はブックマークしたウェブページを見返す時にチェックしたいポイントを簡単に付箋でメモできるのでいいですね。












コメント