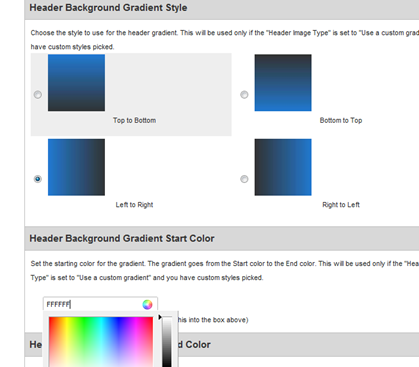
WordPressのテーマの拡張性の高さは、スキンやカラースキームを自由に変えられる点にあります。背景をグラデーションにしたり、画像にしたりと簡単です。ブログタイトルの位置や色、背景を3つのレイヤーで設定可能です。
テーマのスキン
このブログをWordpressのテーマの中で無料で人気の「Suffusion」に変更して3日経っています。グーグル検索エンジンから怪しまれるかと思いきや、それほどランキングに影響ないようです。しかしまだ変更して3日しか経っていません。少なくとも一か月間は検索エンジンからのトラフィックの減少は覚悟しています。
さて、「Suffusion」の拡張性の素晴らしさの一つは、様々なスキンを選び、各要素のカラーデザインを自由に変更できる点ですね。
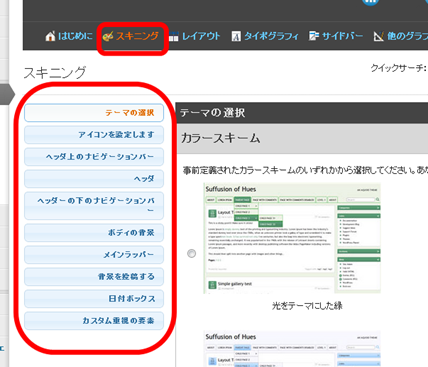
まず全体的なスキンですが、Suffusionの設定からメニューバーの「Skinning」をクリックします。サイドバーのメニューは英語ですが、google翻訳を利用するとほぼ意味が通じるようにしてくれますので、分かると思います。

そこでは以下の設定が可能です。
- 全体のスキン(テーマ)の選択
- アイコンセットの設定
- ヘッダー上部のナビゲーションバー
- ヘッダー
- ヘッダー下部のナビゲーションバー
- bodyの背景
- メインラッパー
- メインコンテンツ(投稿やページ)の背景
- 日付ボックス
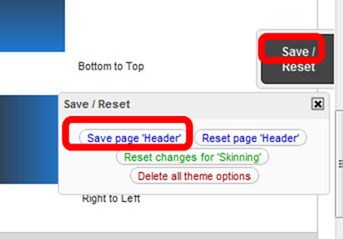
設定が完了したら、右のタグに「Save」をクリック、「Save・・・・・・」をもう一度押して保存を確定します。

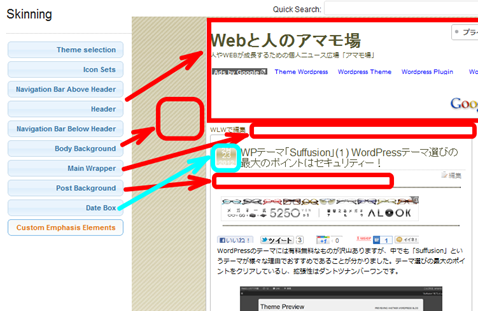
このブログの場合以下のように設定しています。
- ヘッダー・・・・タイトルを左へ、ブログの説明をタイトル下へ、テキストのフォントカラーをゴールド。
- ボディー背景・・・斜めストライプの画像を利用
- メインラッパー・・・・メイン部分の背景の色は白。
- メインコンテンツ(投稿)の背景・・・・白。
- 日付ボックス・・・画像

上記は現時点でのこのブログのテーマSuffusionにおける設定です。またしばらくしたらカラー構成を変えるかもしれませんが・・・。




コメント