最近は人気ブログにスクロールしても付いてくるシェアボタン(拡散おねだりボタン)が表示されています。結構目障りだと思うんですが、このブログでも仕方なく流行りに乗っかって導入してみました。設定にはちょっとした調整が必要でしたが、簡単です。
拡散おねだりプラグイン「Sharebar」
バズに一縷(いちる)の望みを期待してシェアボタンを導入しているこのブログ。相変わらず、シェア数が低調です。他のブログのマネをすればちょっとましかと思い、スクロールに合わせて追随するシェアボタンを導入してくれる「Sarebar」という有名なプラグインを利用開始しました。(このページをあともう少し下にスクロールると見える、左側に表示されるボタン群です。いつまで設定したままにするかは未定です。)
では早速プラグイン「Sharebar」をインストールします。
インストール
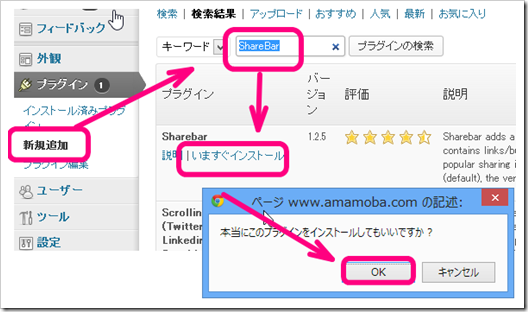
いつものように「プラグイン」の「新規追加」から検索すればヒットしますよ。
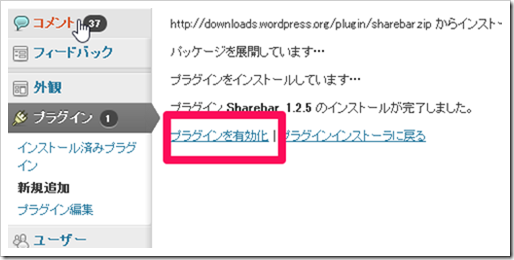
有効化して早速使ってみます。
プラグイン「Sharebar」の設定
このプラグインで外国産ですあら「はてなブックマーク」はディフォルトで入っていません。もし「はてブ」まで利用するなら、およそ5分程度の設定が必要です。
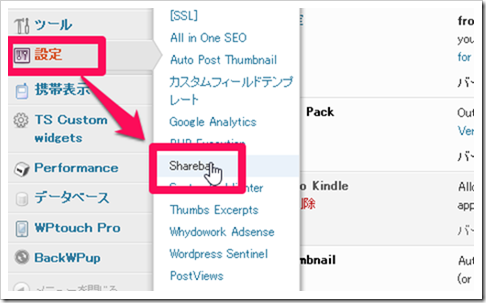
ではまず「設定」の「Sharebar」から。
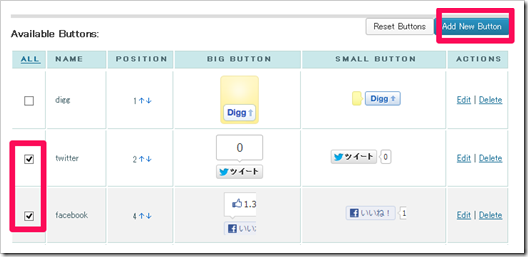
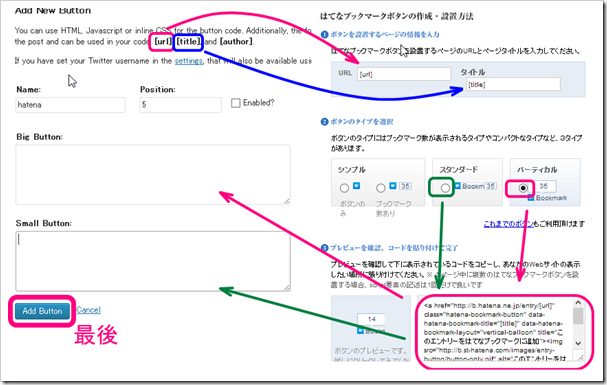
「はてなブックマーク」のコードを追加する場合は、右の「Add New Button」をクリック。
はてなブックマークボタンへ行き、以下のようにコードを生成し貼ります。(難しいですか?分かりやすいでしょ。)最後に「Add Button」をクリックして設定を保存します。
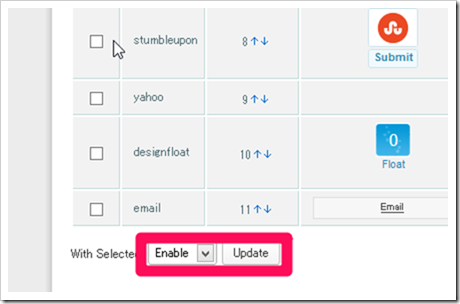
「Home」に戻り、表示させたいボタンにチェックを入れて、
最下部で「Enable」を選択して「Update」をクリック。
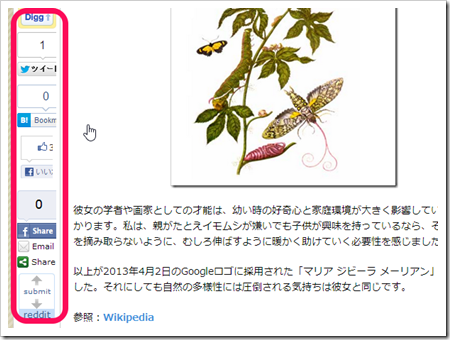
では確認です。おっと、全部表示されました。
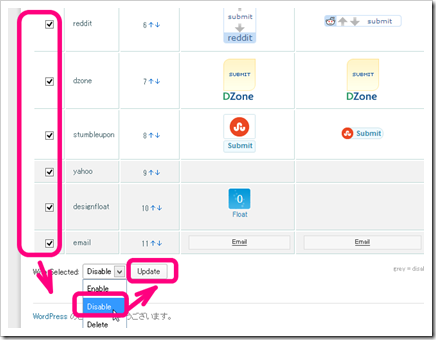
気を取り直して、設定のHomeに戻り、利用しないものは「Delate(削除)」するか、以下のように「Disable(無効化)」します。
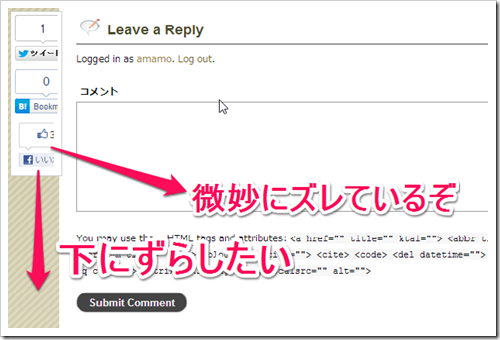
「おっと、微妙にずれているぞ、バグだ」。
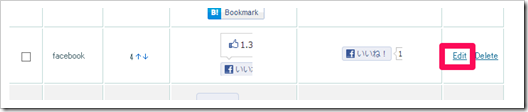
Facebookボタンはずれが激しい。気を取り直して、Facebookのコードを「Edit」します。
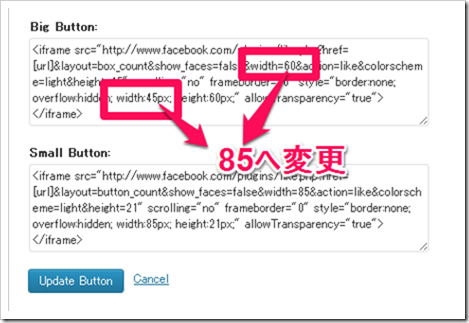
数値の設定はIAO – In advance onlyを参考にさせてもらい、以下のように「Big Button」のwidthを変更してみました。
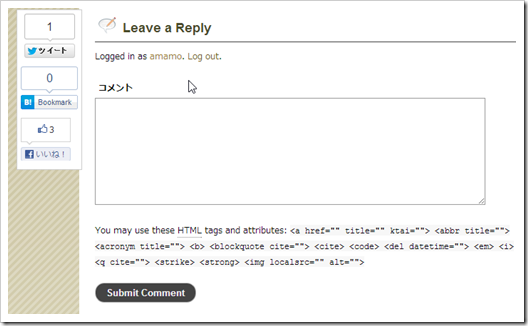
無事にこんな感じで、スクロールしてもくっついてくるシェアボタンを設置できました。(もっと下に表示させたいのですが、・・・・。)
他にも、微妙な位置設定を「Settings」からできます。
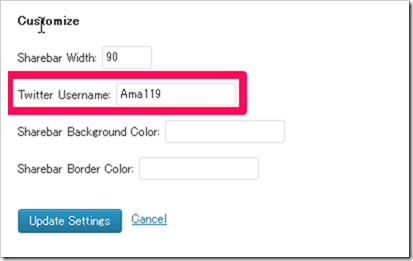
ちなみに、Twitterのアカウントネームも変更しておきましょう。
以上が、バズることを期待して、しつこく拡散をおねだりするボタンを表示してくれるWordPressプラグイン「Sharebar」の導入方法でした。いつまで設定するか分かりませんが・・・。
ちなみに記事下には、プラグイン「WP Social Bookmarking Light」で表示できるブックマークボタンも設定しています。



















コメント