今やプラグインを利用すればできないことはないと言われるCMSのWordPress。その素晴らしさを、あらためて感じさせるプラグイン「Page Builder」を利用してみました。WordPressの固定・投稿ページを自由にレイアウトし、テキストや画像だけでなく、ウィジェットを表示させることができるものなら何でも配置可能です。おまけにレスポンシブ対応です。ちょっと利用してみました。
プラグイン「Page Builder by SiteOrigin」の特徴
WordPressとお付き合いさせていただき、かれこれ4年が過ぎました。途中MovableType(MT)やLivedoorなどにお世話になったこともありますが、WordPressはメンテナンス的にも精神面にも一番楽と感じております。
WordPressについて語り出せば切りが無いので、このブログで取り上げてきたWordPressネタは WordPress でご覧になっていただきたいと思います。
今日紹介したいのは、冒頭でお知らせしたプラグイン Page Builder by SiteOrigin です。HTMLやスマホでの表示を気にすることなく「固定ページ」や「投稿」内を自由にレイアウト可能です。配置できるコンテンツはウィジェットで表示できるものなら何でも配置可能です。カレンダー、最近の投稿、人気記事、カテゴリーアーカイブスなどとにかく何でも配置できます。
スマホ表示でも以下の通り。つまりレスポンシブ対応。CSS&HTMLタグの挿入など面倒なことは一切ありません。
使い方
使い方や利用法は直感操作でページ作成!WordPressプラグイン ページビルダー(Page Builder) で詳しく取り上げられていたので、詳述はしませんが、入れたいコンテンツ(テキスト、画像、投稿一覧、カレンダー、地図、動画)さあえあればレイアウトは直感的しかも自由自在に構成可能です。
インストール後の使い方は以下の通り。
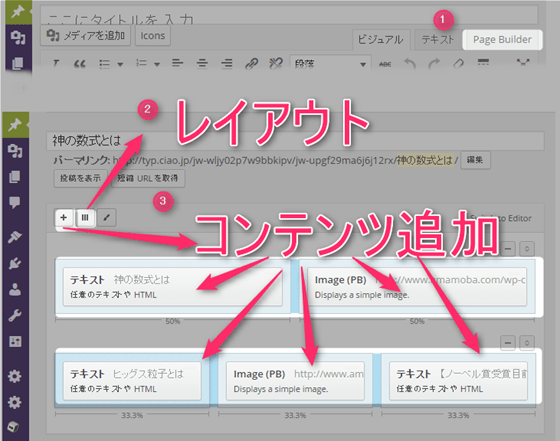
新規投稿または新規固定ページで右上の「Page Builder」をクリックします(①)
まずレイアウトでカラム数を決め(②)、それぞれのフィールドにウィジェットを配置してゆきます(③)。
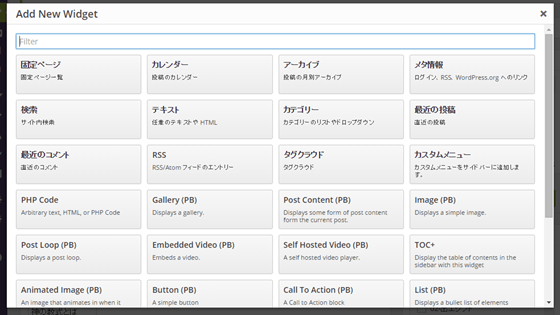
コンテンツはウィジェット機能を利用して配置していく仕様です。これがこのプラグインのキモです。ですから、ウィジェットで表示できるコンテンツを配置してゆくだけ。
配置したウィジェットはドラッグ&ドロップで変更可能です。
■ まとめ
以上がプラグイン「Page Builder」の特徴と使い方の簡単な紹介でしたが、このプラグインさえあれば、どんなテーマでも、ポートフォリオページを追加したり、トップページだけ画像スライダーを組み込んだり、商品ページを作ってEコマースサイトに変貌させたりできそうです。







コメント