久々のWordPressネタです。これまで様々なプラグインを利用してきましたがプラグイン詰め合わせパック「Jetpack」は実にシンプル、無駄がなくていいですね。その機能の「人気の投稿とページ」ウィジェットを表示させてみました。3つの表示方法がありますよ。
ライブドアに半年ほど横恋慕していましたが、このほどWordPressに戻ってきた @Ama119 です。WorPress関連の記事を沢山書きたいのをしばらく我慢しておりました。しかし今日はいまいちノリが悪いので、勢い書いてみます。
なるべくプラグインは利用せずにシンプルにWordPressを運用していこうと考えております。人気記事をサイドバーに表示させるプラグインは沢山あるのですが、今日は Jetpack for WordPress のアクセス解析「WordPress.com 統計情報」を有効化すれば表示できるウィジェット「人気の投稿とページ」を利用してみます。
参考 Jetpackのアクセス解析「WordPress.com Stats」の導入方法!WPのアクセス解析がさらに進化!
WordPress.comの無料アカウントを登録すればだれでも利用可能な「WordPress.com 統計情報」のデータを利用して、24~48時間のデータから人気記事を表示させます。
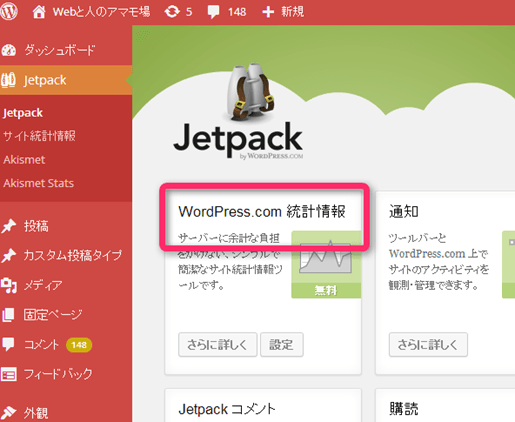
設定は簡単で、上記の画像のようにJetpackプラグインの管理画面から「WordPress.com 統計情報」を有効化すると、ウィジェットに「人気の投稿とページ(jetpack)」が表示されますので、それをサイドバーの表示させたいところのドラッグ&ドロップするだけです。
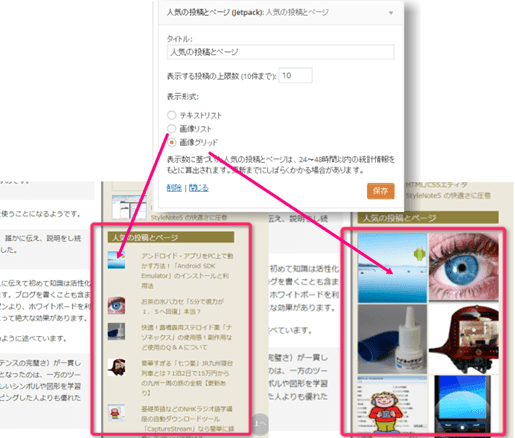
オプションとして表示方法は3つ。
- テキストリスト
- 画像リスト
- 画像グリッド
サムネイル画像が小さいので、もっと大きくしたい場合はWidgets — Jetpack for WordPress にある通りに、function.php とCSSをいじるといいですよ。600の部分を100みたいにしてね。
■ まとめ
以上が久々WordPressのプラグインJetpackで「人気記事」を表示させる方法でした。自分の簡単なアクセス解析みたいなものです。







コメント