最近どこそこのWordPressブログで無料でも利用可能なCDNサービスであるCloudFlare(クラウドフレア)の紹介がされ大反響を読んでいます。そこで我がブログでも導入したのでその手順を画像入りで説明したいと思います。
CDNをフランス料理に例えるなら
CDNとはコンテンツ・デリバリー・ネットワークの略称です。Webページの画像などのコンテンツの一部を別のサーバーから配信してもらい、サーバーの負荷を和らげ、Webページの表示速度を速めてくれます。
料理で例えるなら、フランス料理のコース料理をフランスにある本店(本番サーバー)から日本の自宅に宅配(デリバリー)してもらいたい場合、時間がかかるので料理の一部を韓国にある姉妹店(CDN)から届けてもらい、フランスにある本店の負担を軽減するようなものです。
コンテンツ(料理)の一部として主なものは画像です。画像の配信は本番サーバー(フランス料理本店)の負荷が高くWebページの表示速度を低下させるわけです。その画像コンテンツだけはCDNである韓国の姉妹店からデリバリーしてもらうわけです。
CDNサービスでポピュラーなのは今回紹介する 「 CloudFlare (クラウドフレア)」です。このサービスはCDN機能だけでなくセキュリティー対策としても利用されています。しかも無料から利用できるので使わない手はありませんね。
CloudFlareの利用手順
利用開始は簡単ですよ。以下の手順を踏んでゆきます
- CloudFlareにユーザー登録してブログのドメインを登録
- ドメインのネームサーバをCloudFlareで発行されたものに変更する
- CloudFlare WordPress Plugin や W3 total cache などのプラグインの導入(任意)
⇒ WordPressの管理画面からキャッシュの削除や設定変更が可能になります。
1.CloudFlareにユーザー登録してブログのドメインを登録
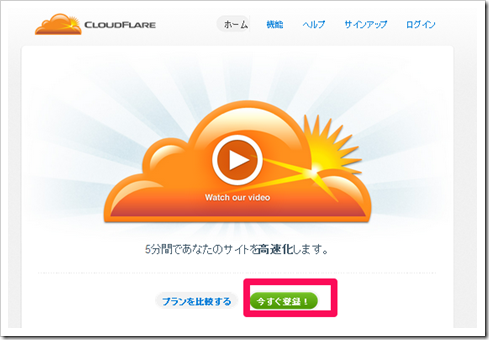
何にはともあれCloudFlare へ行きユーザー登録しましょう。(日本語対応になっていますが、自動翻訳のようで意味不明な部分が多々あります。)
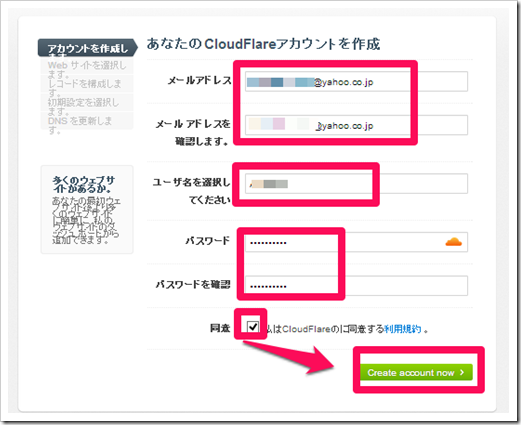
まずCloudFlareアカウントを作成します。
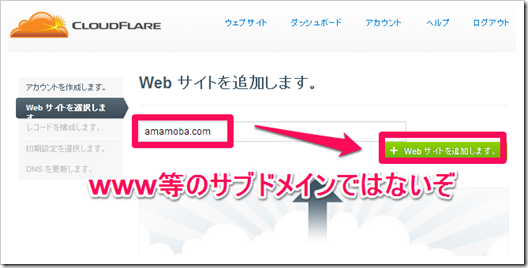
WordPressで運用しているブログのドメインを記入。ここではWWWのようなサブドメインを入れません。
紹介動画を見ながら、ブログを解析終了を待ちます。
スキャンが終了したら「継続」をクリック。
ドメインで利用しているレコードがすべて表示されているかを確認します。通常のレンタルサーバーを利用しているならこのまま次へ行って良いみたいです。
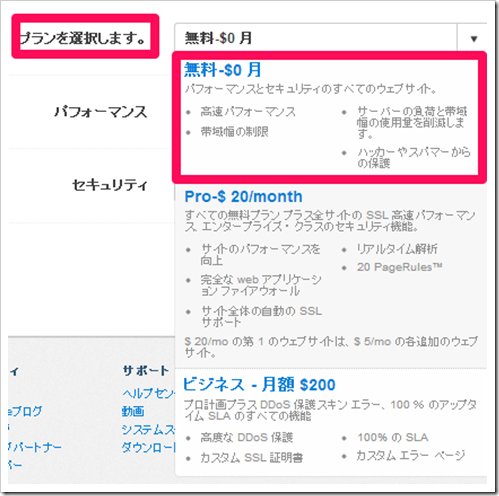
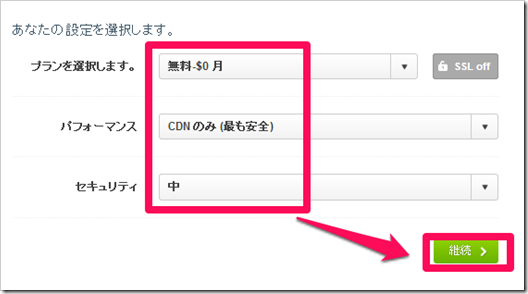
次に「プラン」を選択します。無料で利用できるサービス(高速パフォーマンス、サーバーの負荷と帯域幅の削減、ハッカーやスパマーからの保護)を確認してください。SSLに対応できる有料版ならさらに充実していますが、今のところ無料版でいいみたいです。
次にパフォーマンスですが、このブログはレスポンシブではなくWPtouchを利用していますので、キャッシュ問題が絡みます。それで静的なコンテンツのみデリバリー(CDN)してもらいます。これが最も安全みたい。これでしばらく様子をみます。(3番目で設定するWordPressのプラグインでWPのダッシュボードから細かい設定変更が可能になります。)
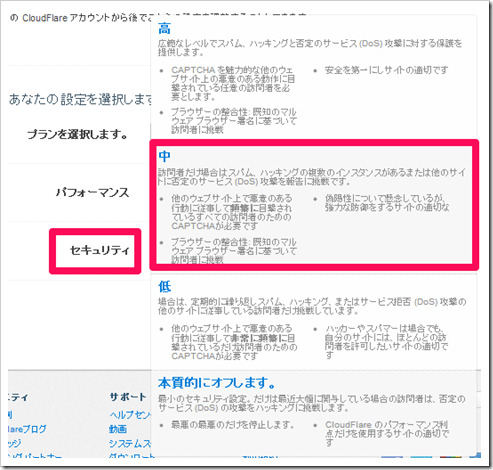
セキュリティーはよく分かりませんが、ディフォルト(中)にしておきます。
最後に設定を完了させます。「継続」をクリック。
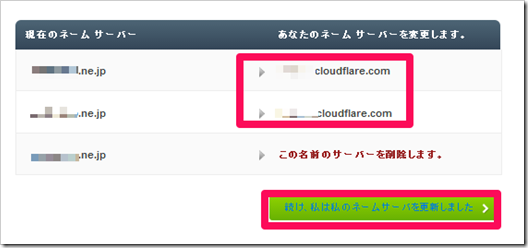
新たなネームサーバが発行されました。
2.ドメインのネームサーバをCloudFlareで発行されたものに変更する
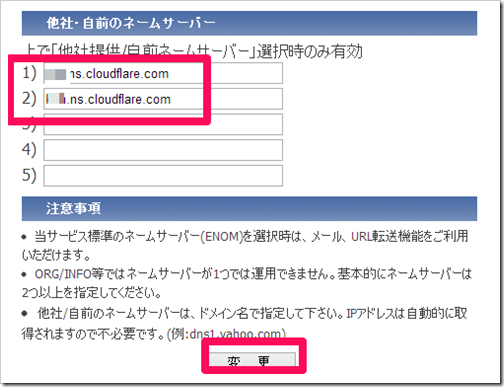
これをムームドメインやバリュードメインなどドメインを管理しているサービスのダッシュボードでネームサーバを書き換えます。以下はバリュードメインの管理画面です。
CloudFlare から発行された、ネームサーバーを以下のように書き換えて「変更」をクリックして確定させます。
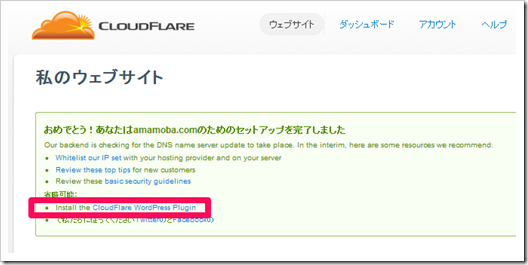
CloudFlare に戻って、「私・・・更新しました」をクリックして、設定を終了させます。ちなみに以下はセットアップ終了画面ですが、WordPressのプラグインをインストールすることも可能であることが記されています。プラグインに関しては次の3番で解説します。
3.CloudFlare WordPress Plugin や W3 total cache などのプラグインの導入(任意)
WordPressの管理画面からCloudFlare の詳細な設定を変更したり、キャッシュをクリアしてくれるのが専用プラグイン WordPress ? CloudFlare ≪ WordPress Plugins です。
しかしこのブログでも利用している「W3 Total Cache」を利用しているなら改めて上のプラグインをインストールする必要はありません。「W3 Total Cache」の中で設定ができます。以下はその設定例です。
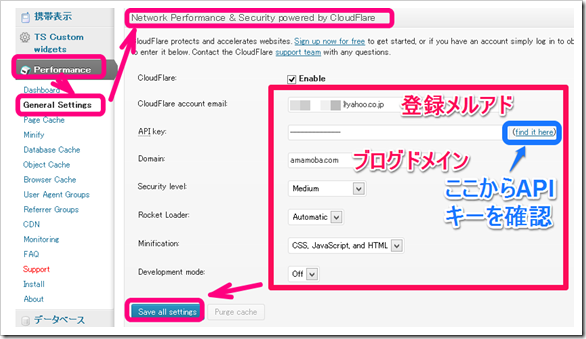
WordPressのダッシュボードへ行き、サイドバーから「Performance」の「General Settings」へ。「Network Performance & Security powered by CloutFlare」へ。
「Enable」・・・チェックを入れて有効化します。
「CloudFlare account email」・・・・CloudFlare で登録したメールアドレスを記入。「APIkyey」・・・・右の「find it here」からCloudFlareにログインして取得できます。
「Domain」・・・ブログのドメインです。
「Rocket Loader」・・・複数設置しているJavascriptの最適化らしいのです。
「Minification」・・・HTML、CSS、Javascriptの圧縮です。余白や但し書きを削除。
スマートフォン最適化プラグインであるWPtouchとの整合性が問題になりそうですから、最終的にはここで調整することになりそうです。(「WPtouch Pro」の使い方(1)無料版から有料版に変えた理由とは?購入と導入手順について)
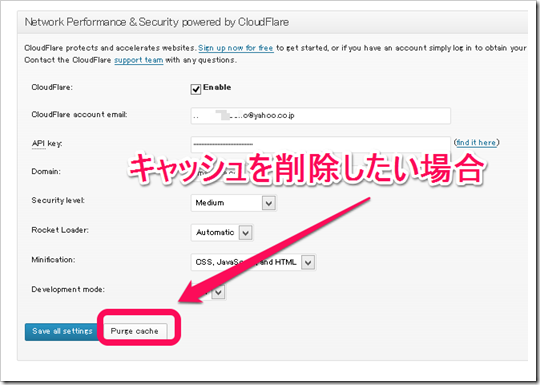
キャッシュもここから削除できそうです。CloudFlare にわざわざログインする必要はありません。
以上でWordPressで運用しているこのブログでCDNである「Cloudflare」を導入した手順でした。
さて上記のプラグインで設定変更をした後の「Cloudflare」の管理画面での設定状況です。
設定の概要
セキュリティの設定
パフォーマンスの設定
パフォーマンス向上
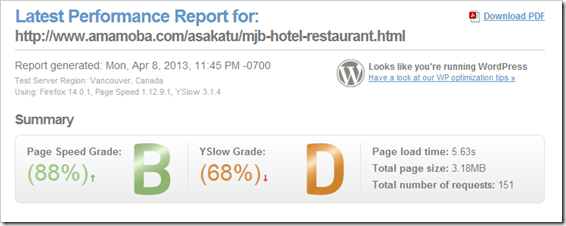
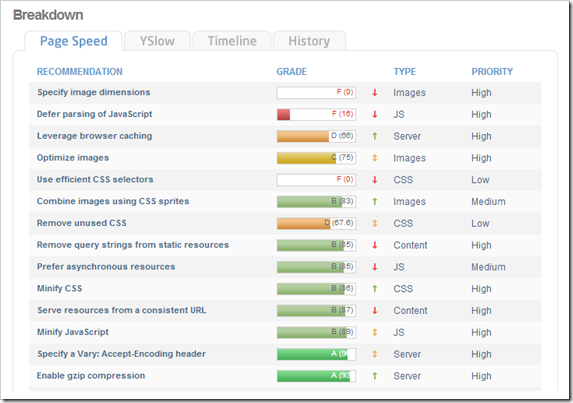
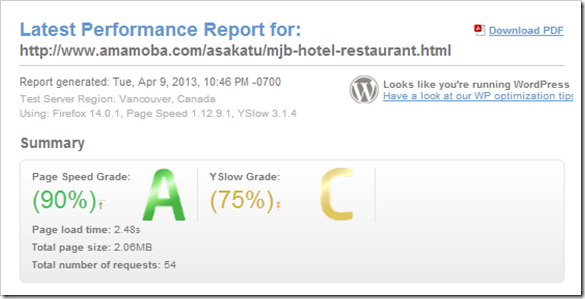
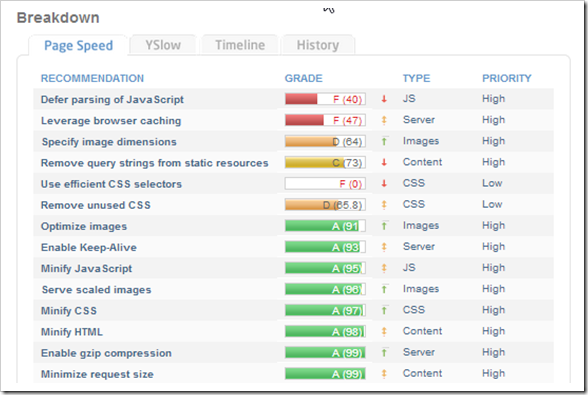
上記のように「Cloudflare」導入後に、パフォーマンスはどうなっているでしょうか?gtmetrixで調べてみると、まず導入前は以下のとおり。
導入後は、以下のとおり。結構パフォーマンスは向上しております。
画像やJava Scriptが多いブログとしてはこのレベルで爆速としておきます。
以上がCDNである「Cloudflare」をWordPressに導入する手順でした。






























コメント