WordPressの根幹システム、つまりユーザーからのアクセスの都度、PHPアプリとしてHTMLコードを吐き出すのは、あらかじめ静的HTMLで成り立っているページより、表示スピード(パフォーマンス)が落ちますね。そこでキャッシュ系プラグインの登場ですが、昨日最も評判の良いプラグイン「W3 Total Cache」に変更しましたので、以下にその設定例をメモしておきます。
ひとまずこれで十分!「W3 Total Cache」の設定例
WordPressのモバイル最適化プラグイン「Ktai style」と「WPtouch」を考慮して設定できるとされるキャッシュプラグイン「WP Super Cache」には私のスキル不足も加わって大いに泣かされました。WordPress高速化!プラグイン「WP Super Cache」(日本語)導入しリソース制限回避、Ktai Styleとの相性OK!|アマモ場
代わりに「W3 Total Cache」と「MO Cache」を導入しました。現時点でうまく働いているようです。「W3 Total Cache」の設定例として以下のようにしました。キモはモバイル表示最適化プラグイン「Ktai style」と「WPtouch」ではキャッシュしないようにするユーザーエージェント除外の設定例です。
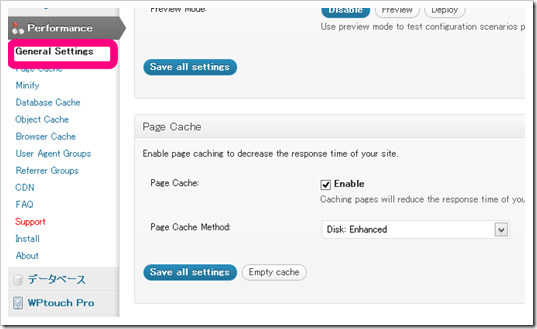
インストール後「Performance」から各種の設定へ入ります。以下は初期設定から変更した点のまとめです。
1.General Settings
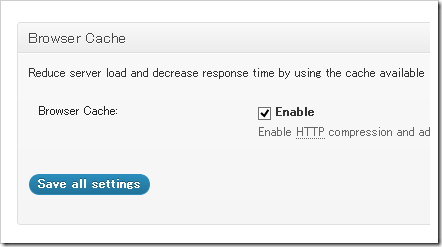
「Page Cache」と「Browser Cache」のみEnable(オン)にました。Methodはディフォルトの「Disk:Enhanced」のままです。


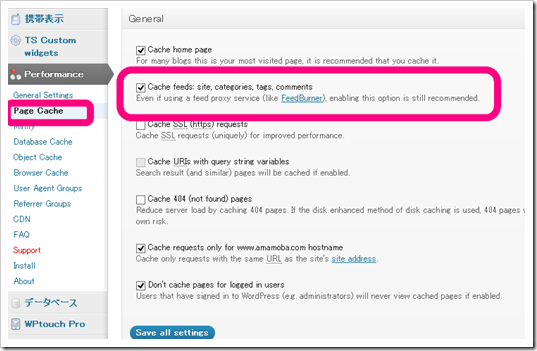
2.Page Cache
詳細設定の「Page Cache」ですが、初期チェック項目に加えて、2番目(feeds)にもチェックを入れておきました。RSSへの急激なトラフィック増加に備えます。(めったにないけど)

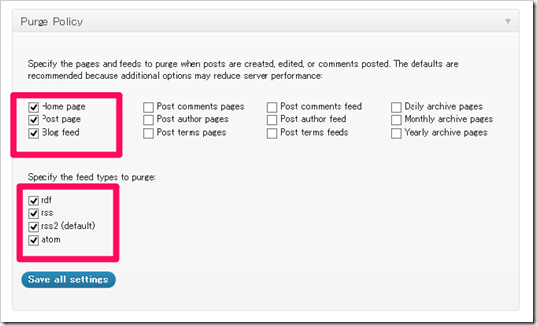
なお、「Page Cache」の項目の「Purge Policy」では、ブログの更新時にキャッシュが削除される項目が以下のように初期設定されています。念のためFeedもすべてチェックをいれてブログ更新時にすべてRSS関係のファイルは削除することに。

なおプラグイン「WPtouch」と「Ktai style」との併用で問題となるのは、スマフォとガラケーでアクセスされた場合にキャッシュされてしまうことですね。そうならないように「Page Cache」の「User Agent」対象となるコードを入れました。
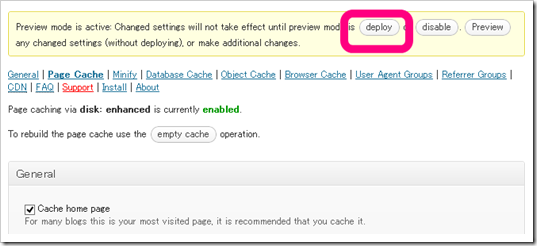
最後に、プレビューモードをサイトに反映させるために、「deploy」をクリック。(またはプレビューモードを終了「disable」をクリックしてもOKのようだ。)

動作確認
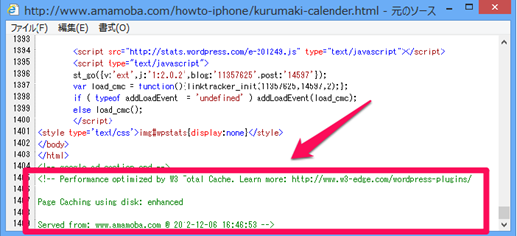
最後に「W3 Total Cache」の動作を確認してみます。ブログの記事のソースを見てみると、さいごの部分にキャッシュされた日付を確認できたらOKです。

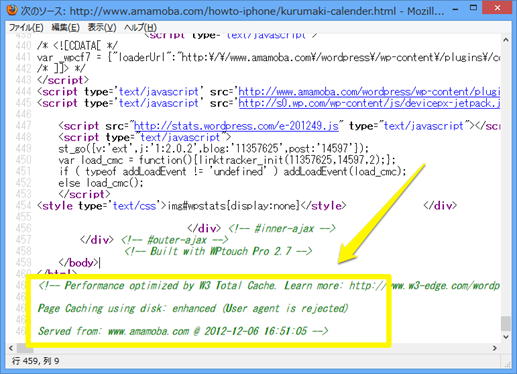
念のためにスマートフォンで表示させた場合のソースを確認してみると、「rejected」となってキャッシュされていないページ(?)となっているようです。

ちなみに、左の画像が「WPtouch Pro」での表示、右が「Ktai style」での表示です。

以上が、Wordpressキャッシュ系のプラグイン「W3 Total Cache」の設定例でした。キャッシュ系プラグインの導入はつくづく難しいと感じます。いつか再びnginxを導入したVPSで動かす日が来ると信じております。参照:WordPress高速化ー「サーバ編」速度6倍へ!Nginxリバースプロキシキャッシュ+gxip圧縮+PHPアクセラレータ|アマモ場




コメント
[…] WordPressのキャッシュ系プラグイン「W3 Total Cache」の設定の一例! […]
[…] WordPressのキャッシュ系プラグイン「W3 Total Cache」の設定の一例! プラグインは以上の3つに絞りました。因みにこの組み合わせは […]