WordPressのブログをiPhone/Androidなどのスマートフォン表示に最適化してくれるのがプラグイン「WPtouch」。今回その専用テーマを、まるでレスポンシブデザインのようにPCと同じサイトデザイン(外観)にする簡単な設定方法を試してみました。ヘッダーロゴと背景を変えるだけですが、かなりPC用のテーマデザインに近づきました。
「WPtouch Pro」に戻った理由
このブログは現時点でSuffusion というカスタマイズ性に優れるWordpressテーマを使わせてもらっています。Wordpress.comから直接ダウンロードできる秀逸な、しかも頻繁に更新されている安心の無料テーマです。
そのSuffusonが最近 レスポポンシブに対応したので、しばらく利用していましたが、以下の理由で再び「WPtouch Pro」に変更しました。
- レスポンシブでのスマートフォン表示がしっくりしない!
- 広告がうまく表示されない。(キャッシュ系プラグインとの相性が悪い。)
- 「WPtouch」特に「Pro」版のカスタマイズ機能が優れている。
確かにテーマ「WPtouch」でスマートフォン表示させたHTMLはGoogleの勧める、PC表示と同じではありません。しかし、これがSEO的に必ずしもマイナスであると公表されているわけでもありません。
それで上記の数々の理由で、現段階では「WPtouch」が最適だと判断し、ふたたび採用しました。
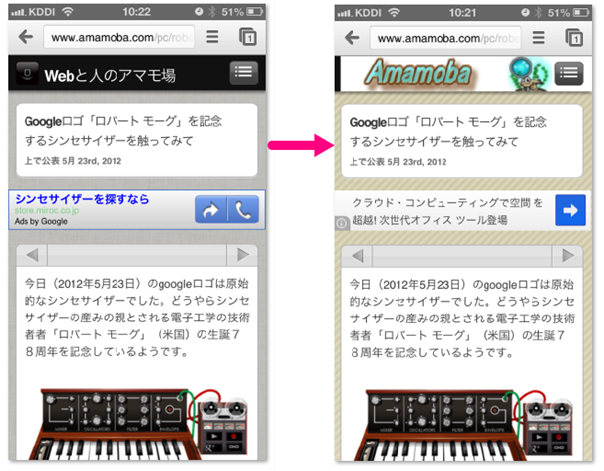
しかし、なるべくPC表示と同じデザインにしたいので、以下のように、ヘッダーロゴと背景を設定し直しました。それに記事タイトルの見出しタグも。
ちなみに現時点でのPC版のデザインはこんな感じです。外観的にはかなり近づいてくれました。
以下は「WPtouch Pro」の外観の設定方法です。たった2つだけですが。
1.ヘッダーロゴの設定
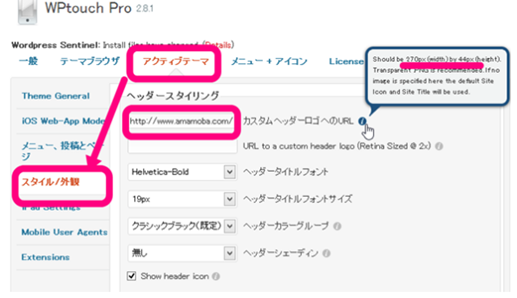
まず、スマートフォン用のヘッダー画像を.pngファイル形式で準備します。iPhoneに最適化されたサイズ:270x44(px)で作成します。それをブラウザでアクセスできる任意場所にアップロードし、そのULRをメモしておきます。
WPtouch Proの設定画面から「アクティブテーマ」→「スタイル/外観」→「ヘッダースタイリング」の「カスタムヘッダーロゴへのURL」へ、上記でアップロードした場所(URL)を指定します。
2.背景の設定。
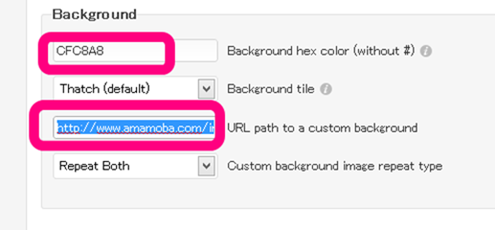
上記と同じように背景の画像や色を準備するわけですが、今回はPC表示用のテーマから色情報や背景のURL情報をメモしておきます。
次に1.と同じ「WPtouc Pro」の設定画面の下の部分「Background」までスクロールします。そしてそこに、背景の色や画像LRLを指定しておきます。
上記のように2箇所の設定、つまりロゴと背景をPC表示用のテーマと同じものに変更するだけで、外観はほぼ同じになり、ブログを定期的に読んでくださる方に、PCと同じ印象を与えることが可能になります。
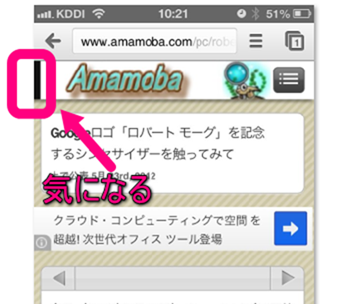
最後に、ちょっと気になる部分ですが、ヘッダーの画像が右にずれています。テーマのバグか、どこか設定をいじれば良いのか分かりません。
3.記事タイトルタグの変更
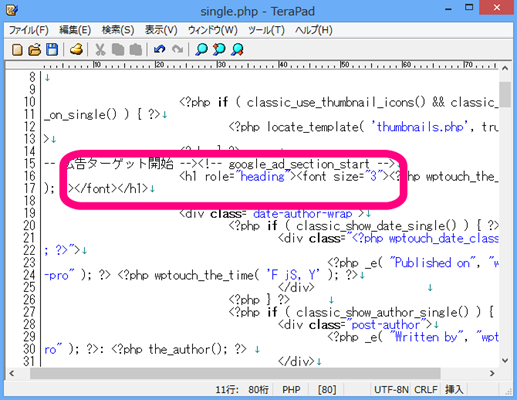
さらに、PCテーマ表示のHTMLに近づけるためにしたことですが、PC用のテーマでsingle.phpの記事タイトルは<h1>ですが、「WPtouch」のsingle.phpの記事タイトルは<h2>です。
そこで少しでもHTMLを近づけるために、「WPtouch」のsingle.phpの記事タイトルは<h2>kから<h1>へ。しかしこのままでは文字が大きすぎるので、<font size=”3″>…</font>を挿入しました。
(本当はスタイルシートをいじるのがいいけど。コード的には少し醜くなります。)
レスポンシブデザインが「WPtouch Pro」のようにカスタマイズ性に富むようになるまでは、このままでいってみようと思います。(いつも人任せで、他力本願の私。)











コメント