head内の記述の仕方もWordpressのパフォーマンスに影響を与えるそうです。たとえばhead内要素の読み込み順序の変更やCSSやJavaScriptファイルの圧縮を自動で行ってくれるプラグイン「Head Cleaner」で体感的なパフォーマンスを向上させることができるらしいのです。このブログでも実際に導入してみました。
Head Cleaner
このプラグインは以下の機能によって、高速化を実現します。
- head内の要素を自動解析して、Htmlタグの順番を変更する
たとえば、<style>を<Script>より早く読み込むなど。 - headにインラインで記されたCSS/javaScriptを静的ファイルとして別ファイルに保存。
- HTML全体を整理して、連続した空白・コメント・改行を削除して、HTMLを圧縮する。(オプション)
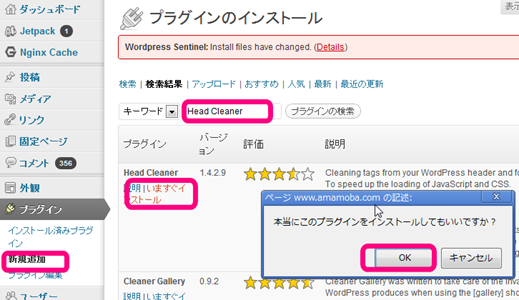
インストールはWordpressの管理画面のプラグインの新規追加から可能です。
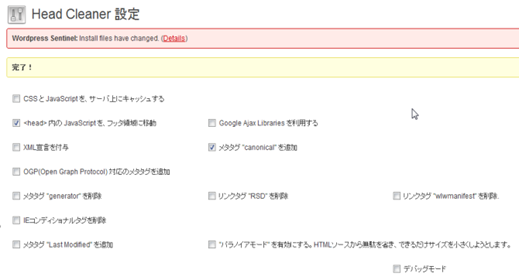
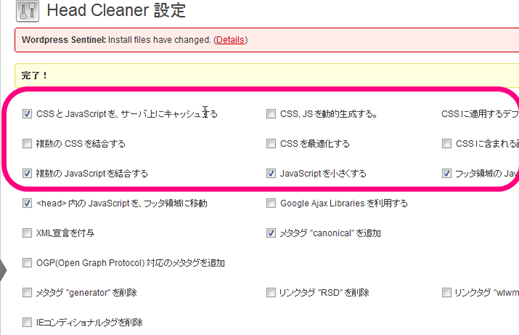
設定
設定はディフォルトだけでもHead内を整理してくれ、体感速度を速めてくれます。
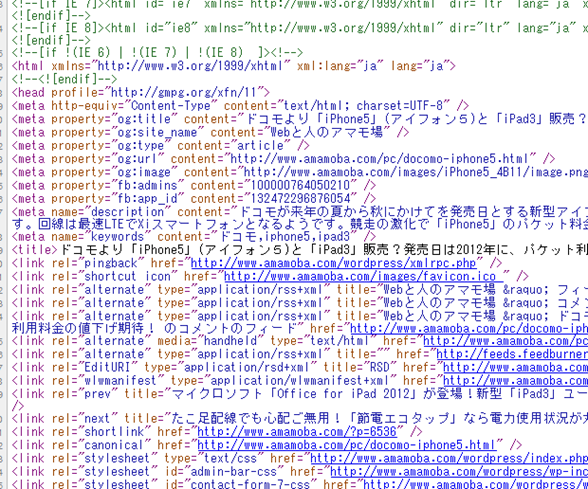
各要素ごとに並べられ、コメントや空行が省かれました。すっきりです。
さて、要のオプションです。「CSSとjavaScripを、サーバーじょうにキャッシュする」にチェックを入れて、「複数のCSSを結合する」「CSSを最適化する」「複数のjavaScriptを結合する」などにチェックを入れるとさらにパフォーマンスが向上するようです。
しかし、私が使っているカスタマイズしたテーマ「Suffusion」では上手くCSSが反映されませんでした。残念!
しかしこのプラグインでFacebookのブックマークを最適化してくれるOGP要素を手軽に加えてくれるようです。これなら、WPプラグイン「Open Graph Pro」や「WP-OGP」は必要なくなりそうです。
以上がWordpressをプラグイン「Head Cleaner」で高速化した覚書でした。








コメント