WordPressによるコンテンツ表示のパフォーマンスが悪いなら、せっかく訪れてくださったユーザーが離れてしまいます。それを少しでも食い止めたいころですね。Wordpressの無料テーマSuffusionではサイトを最適化してサーバーへの負荷を抑える方法があります。しかしデメリットにも注意です。
CSSファイルをまとめてサイトを最適化!
Wordpressのテーマをいじるのは楽しいですが、テーマが更新される度、修正するのは面倒。さもないとブログ更新の時間を奪われたり、取り返しのつかないトラブルに遭ってしまうかも。私はそのために常にセキュリティーを意識して更新してくれるSuffusionを最小限のカスタマイズで利用しています。
さて、話を戻してテーマSuffusionのサイト最適化をしてみましょう。CSSファイルを効率化させてサーバー負荷を軽減させることが可能です。
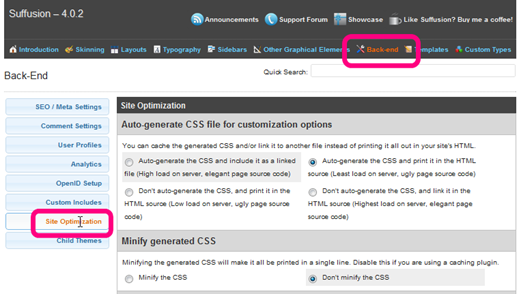
以下はGoogle日本語翻訳機能で表示させたSuffusionの設定画面です。[Back-end](バックエンド)から[Site Optimization](サイトの最適化)へ。
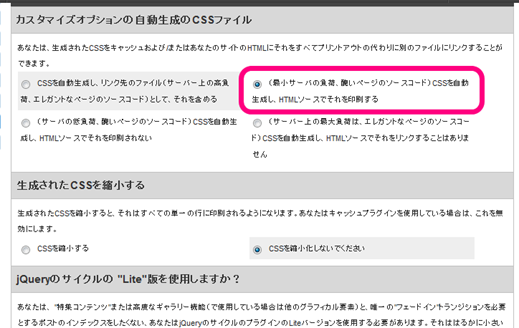
1.「カスタマイズオプションの自動生成のCSSファイル」
サーバーに負荷かかるが、別のULRにあるCSSファイルを読み取らせるのか、それとも各HTMLページの上部にCSSを記述してサーバーへの負荷を軽減させのか、を選択できます。
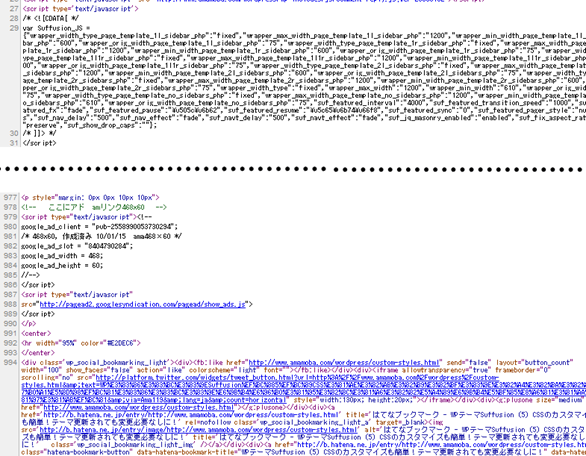
後者のデメリットとして、各HTMLファイルの上部に大量のCSSが記述されるのでコードが汚くなるというものがあります。以下の画像のようにHTMLファイルのヘッダーに1000行ものコードが追加されています。しかし、パフォーマンスを上げることが重要なので、私は右上の「サーバー付加軽減」を選択しました。(実際にヤフのページを見るとそうしている気がする・・・。)
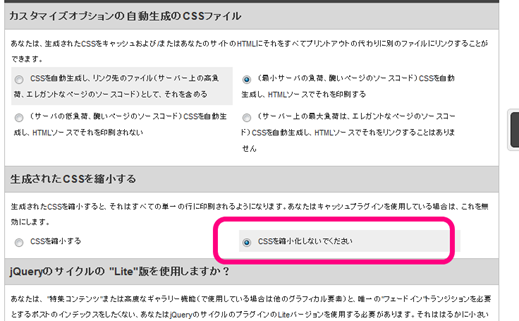
2.生成されたCSSを縮小する
さらにパフォーマンスを上げるために、「生成されたCSSを縮小する」という項目があります。これを実行してサイト表示速度を高めたいのですが、注意すべき点として以下の記述があります。
「生成されたCSSを縮小すると、それはすべての単一の行に印刷されるようになります。あなたはキャッシュプラグインを使用している場合は、これを無効にします。」
このブログは「WP Super Cache」を利用しているので使わないほうがよさそうですね。
以上がWordpressテーマSuffusionのCSSファイル設定によるサイト最適化方法でした。どれだけスピードアップしたかは分かりませんが。








コメント