せっかくブログを閲覧しに来てくださったユーザーに、他の記事も読んでもらわずに去ってもらわれないための関連記事表示。その関連記事を表示してくれる便利なプラグインを「Similar Posts」から「YARPP(Yet Another Related Posts Plugin)」へ変更しました。ではなぜ変更したのか?また「YARPP」の設定方法とは?
関連記事表示プラグインを変更した理由
以前は、記事下に以下のような感じで表示されていた関連記事。「Similar Posts」という当時では有名なWordpress関連記事表示プラグインを利用して表示させていました。
一方、WordPressの関連記事表示プラグイン「YARPP(Yet Another Related Posts Plugin)」は日本語対応でかなり使いやすいとは知っていましたが、今日やっとこのブログでも導入しました。
では今まで利用した同機能プラグイン「Similar Posts」をなぜ使わなくなったのでしょうか?答えはセキュリティー上の問題です。冒頭の画像にあるように、このプラグインは現時点で1649日も更新されていないのです。
ご存じのように、プラグインをなるべく導入しないほうが良い理由とは、パフォーマンス低下と開発者が更新を怠った場合に脆弱性が発生しやすくなることです。
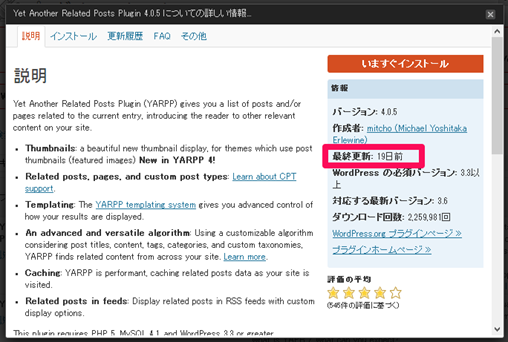
では、同機能を実現し、なおかつサムネイル画像付きで関連記事を表示してくれるWorPressプラグイン「YARPP(Yet Another Related Posts Plugin)」はどうでしょうか?以下のように、現時点で19日前の更新です。信頼性が高いですね。
「YARPP(Yet Another Related Posts Plugin)」の使い方
「YARPP」の導入や設定方法は楽勝です。ひとまずWorPress管理画面からインストールし、有効化します。
ちょっと目障りなポップアップですね。
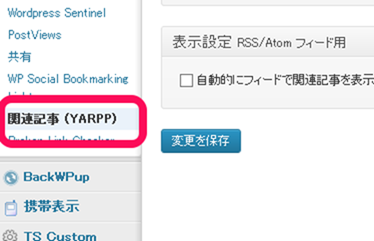
「YARPP」の設定は、サイドバー「設定」から「関連記事(YARPP)」からです。
全ての設定項目が表示されるように、上部の「表示オプション」をクリックして、メニューから全ての項目をチェック。
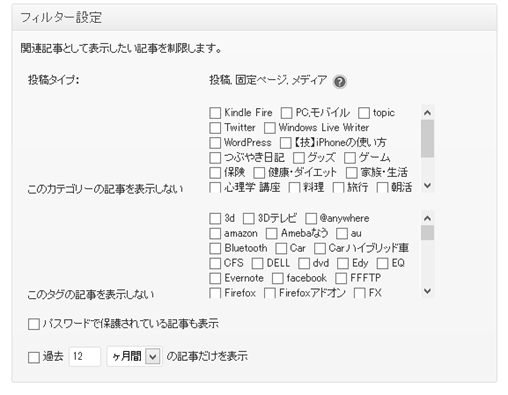
まず関連記事に表示させたくないカテゴリーやタグをチェックするのが「フィルター設定」です。私はすべてOKなので、チェックは無しです。
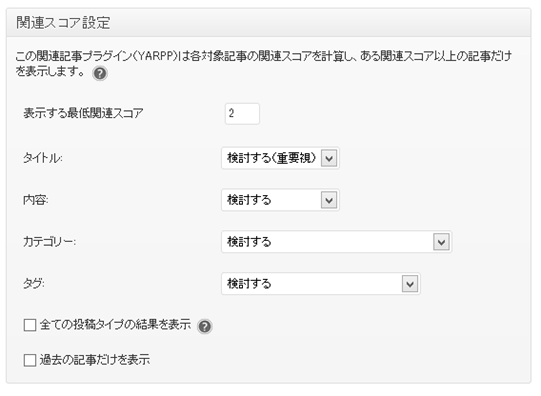
YARPPのアルゴリズムで関連度が決められますますが、それを調整するのが「関連スコア設定」です。スコアは1~5の5段階です。記事が少なく、スコアが高いと表示されないかもしれないので、「2」にしておきます。
記事「タイトル」にはキーワードを入れていますので、「検討する(重要視)」にしています。
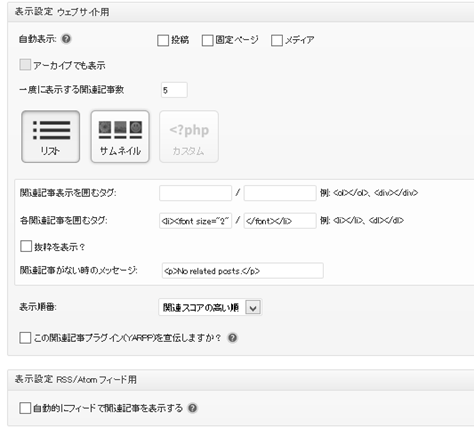
その下の「表示設定 ウェブサイト用」で、「自動表示」設定が可能です。その場合どのページに表示させるかをチェックします。私は広告との関連で、自動表示はせずにテンプレートにPHPタグを直接入れました。(後で説明)
スタイルを決めるために、前後のタグを自由に設定。ちなみにこのブログの場合、「関連記事を囲むタグ」部分のみ以下のようにしました。
<li><font size=”2″>・・・</font></li>
最後にテーマのsingle.phpに以下のタグを挿入します。
<?php related_posts(); ?>
具体的には以下のとおりです。
関連記事の表示結果は以下の通りです。ログインしている場合には、スコアがタイトルの後ろに表示されます。
サムネイル画像付きは以下の通りです。私は表示と広告のパフォーマンスを上げるために利用していません。スタイリッシュで見た目はGoodですけど。
以上が、関連記事を表示させるWorPressのプラグインの変更履歴でした。
















コメント