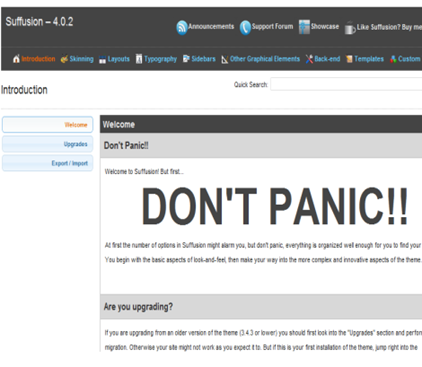
大人気WordPressテーマのSuffusion(無料)に変更し、ブログを大幅リニューアルしました。かなりカスタマイズが自由に効くのので、結構てこずりました。このSuffusionでWPサイトを構築するためには、まず以下のレイアウトやウィジェットの機能から手をつけるといいかもしれません。ではこのブログ「Amamoba」で用いているウィジェットとは?
レイアウト設定
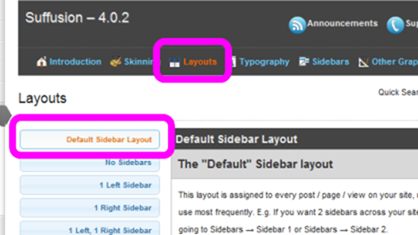
「Suffusion」でサイトを構築するためには、まずレイアウトから設定すれば分かりやすいですね。合計いくつのカラムか?サイドバーは右か左かなどです。
WPのダッシュボード[外観]→[Suffusion Options]→ [Layouts]→[Defult Sidebars Layouts]から設定可能です。

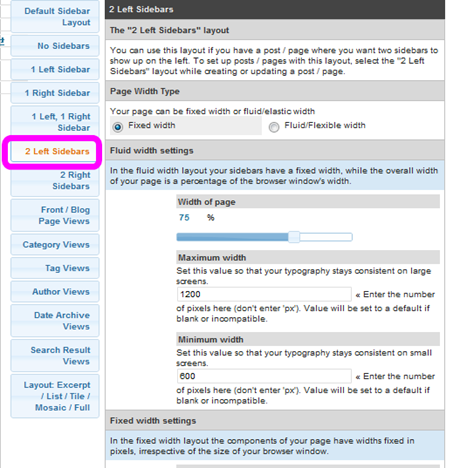
このブログの場合は右サイドバー2つですから、「2 Left Sidebars」をクリックして、サイトの横幅、各サイドバーの横幅などを決めます。

ウィジェット(Sidebars)機能
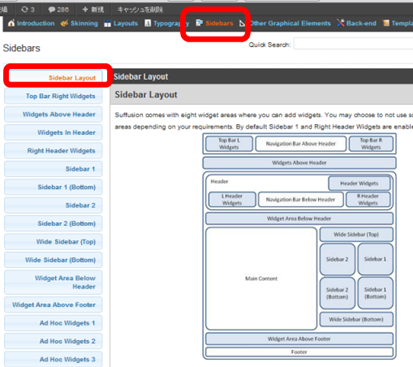
さて、テーマSuffusionは、下記のように沢山のウィジェット領域があります。トップメニューの[Sidebars]→[Sidebars Layouts]から全体像を外観できます。上記で設定したレイアウトにしたがって有効にしたいウィジェットを選択して、「有効」にしたり幅などを設定したりします。

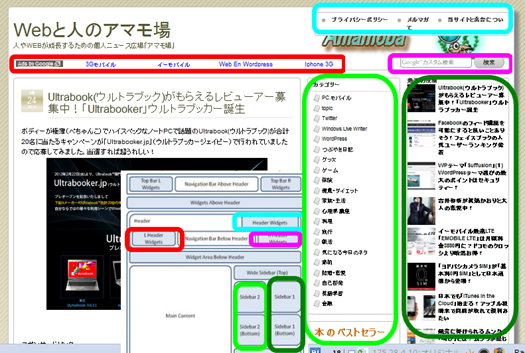
このブログでは、以下のように、合計5つのウィジェットを利用しています。一人で運営しているブログですから、コンテンツの種類が沢山ありませんので、少なめにウィジェットを利用しています。

WordPressテーマ「Suffusion」は奥が深すぎます。




コメント
こんばんは。suffusionでサイトを作っているんですが、ページ幅をこのサイトと同じようにするにはどうしたらいいでしょうか。オプションをいじってもうまくいかないので今はここを見てcssにコードを入れています。サイドバーはこのぐらいでいいですが、メインの幅をここと同じぐらいにしたいです。よろしくお願いします。https://h2plus.biz/hiromitsu/entry/553