我がブログでもアイキャッチ画像を導入しようと、ふたたびWordpress秀逸テーマ「Suffuson」をいじり始めました。アイキャッチ画像やサムネイル画像の設定は奥が深すぎます。では、以下にレイアウト設定に応じた、アイキャッチ画像の表示設定方法をメモします。
「Suffusion」トップページのレイアウト
ブログの顔ともいえるトップページを見栄え良くするなら、ブログ更新のモチベーションも向上しますね。
無料で安全なテーマ Suffusion のレイアウトのカスタマイズ性は、無料とは言えないほど自由自在です。では早速、トップページのレイアウトあれこれと、アイキャッチ画像の表示方法を以下にメモします。
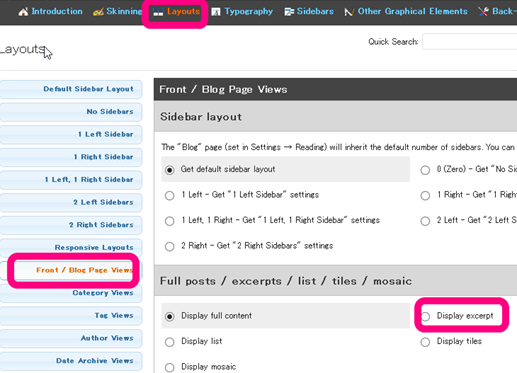
まず、トップページのレイアウトですが、メニューバーから「Layouts」へ、サイドバーから「Front/Blog Page Views」へ。ここからトップ(Front)ページのレイアウトを変更できます。
1.「Sidebar layout」
まず、「Sidebar layout」からは、初期設定のサイドバー数にかかわらず、トップページにいくつくサイドバーを表示させたいかを設定できます。
2.「Full posts/excerpts/tiles/mosaic」
ここではトップぺージの表示コンテンツを、全文章(<more>タグの前まで)、抜粋、タイトル、タイルのどれかにを設定できます。
例えば「Display excerpt(抜粋)」を選択すると、Descriptionが表示され、以下のようになります。
「Tiles」表示は以下にようです。外国のニュースサイトのようです。
「Mosaic」表示は、サムネイル画像だけが表示されます。フォトグラフ中心のブログにはおすすめです。
アイキャッチ(サムネイル)画像の表示方法
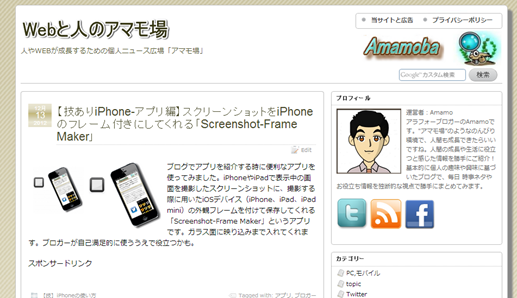
さて、抜粋表示の「Display excerpt」を選択すると、以下のように2つのアイキャッチ画像が表示されました。
個別記事(当然ですが、「Full」表示です。)にも以下のように、アイキャッチ画像が表示されています。
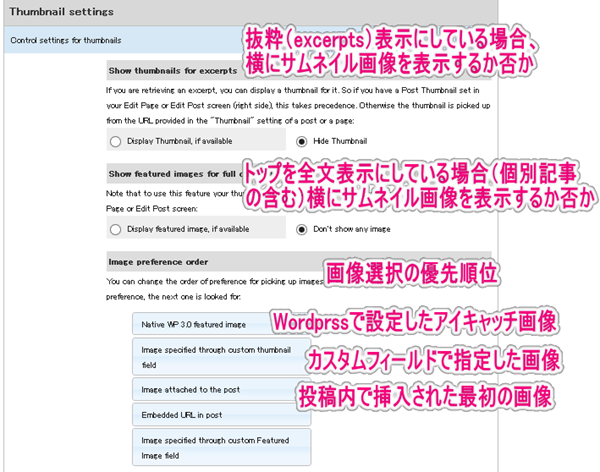
上記のトップ、個別記事に挿入される画像表示の調整は、下へスクロールして現れる設定項目「Thumbnail Settings」で行います。
1番上の「Show thumbnail for experpts」では、トップを抜粋(excerpts)表示にしている場合、横にサムネイル画像を表示するか否かが選択できます。
2番目の「Show featured images for full content」では、トップページを全文表示にしている場合(個別記事も含む)、横にサムネイル画像を表示するか否かを選択。
3番目の「Image perference order」は表示される画像の優先順位です。Wordprssのダッシュボードで記事ごとに設定したアイキャッチ画像、投稿内で挿入された最初の画像、カスタムフィールドで指定した画像など、優先順位をドラッグ&ドロップで決めることができます。
したがって、Worpdressの投稿でアイキャッチ画像を設定する必要はないわけです。
上記の2番目の「Show featured images for full content」で「Don’t・・・」を選択すると、見事に個別記事(Full:全文表示)からアイキャッチ画像が消えました。
同時に、全文表示(Full)にしているトップ(Front)ページの画像2重表示も解消されました。
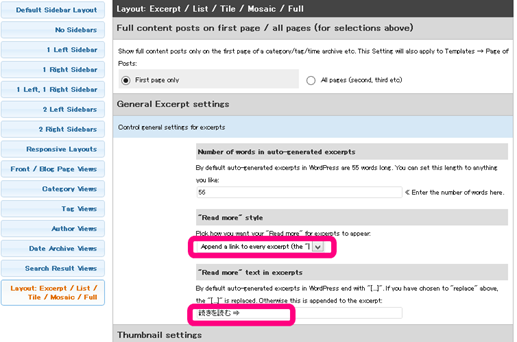
ちなみに、個別記事への誘導(「続きを読む⇒」)は以下の感じで。
以上が奥が深すぎるテーマ「Suffusion」の、ブログトップページのレイアウトとサムネイル(アイキャッチ)画像の表示設定方法でした。このテーマの他の記事に関しては、WPテーマ「Suffusion」(1) WordPressテーマ選びの最大のポイントはセキュリティー!悪質なコードや脆弱性に注意|アマモ場 からどうぞ。














コメント