WordPressでの構築サイトをiPhoneなどのスマートフォンに最適化して表示してくれる無料版「WPtouch」のから有料版「WPtouch Pro」に変更しました。主に高速化のためです。では、有料版「WPtouch Pro」の購入方法と導入手順を以下にメモします。
有料版「WPtouch Pro」に変更
スマートフォンからのアクセスが急増しているのはどのサイト、どのブログでも同じかもしれません。近い将来にはネット閲覧は、スマートフォンからがPCからよりも増えるとの見通しです。
それでこのブログでも定評のあるスマートフォン最適化プラグイン「WPtouch」を利用していましたが、「WPtouch Pro」である有料版($49ドル:4500円より)に変更しました。なぜかといえば、「WPtouch Pro」の無料版にないメリットは数多くあるのですが、私が変更した理由は以下の通りです。
- 無料版より速い
- iPad に完全対応
- シュミレーション(ディベロッパー)機能あり
無料版の「WPtouch」よりどれほどパフォーマンスが向上するかわかりませんが、とにかく導入して確かめたかったのです。
注意点
携帯表示のプラグイン「Ktai Style」や「WP Super Chach」と競合については以下を参照。
- WordPress高速化!プラグイン「WP Super Cache」(日本語)導入しリソース制限回避、Ktai Styleとの相性OK!
- WP Super Cache ≫ BraveNewCode Inc.(このページは以下で取得するアカントでログインした後に表示されます。)
導入手順
1.購入してパスワードとライセンスキーを取得。
2.「WPtouch Pro」をダウンロード。
3.無料版の「WPtouch」を無効化して、削除。
4.「WPtouch Pro」をアップロードして有効化。
1.購入してパスワードとライセンスキーを取得。
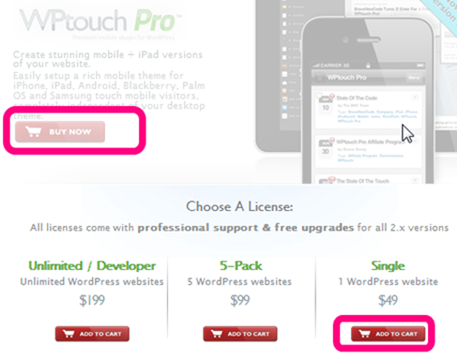
早速 WPtouch Pro へ行き購入手続きをします。「BUY NOW」をクリックして、「WPtouch Pro」を導入したいサイトの数によって選択。ここではシングル(一つのWPに導入するできる)パックを選択。最近値上げして$49約に。結構な価格です。
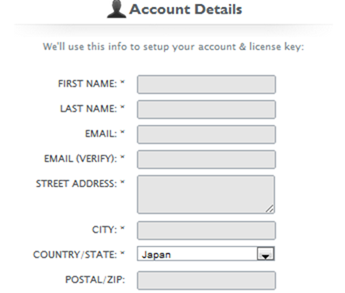
ローマ字で氏名、メールアドレス、住所、〒番号を記入。
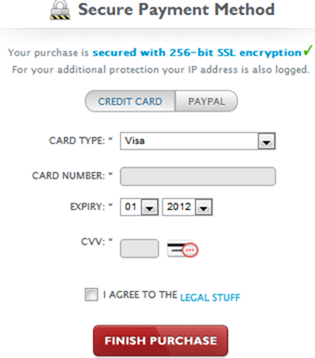
支払いは、Pay!Pal!かクレジットカードかを選択。私はクレジットカードにしました。
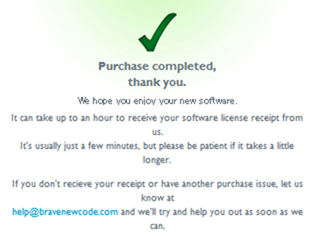
緑のチェックマークが出たら、購入終了です。
送られてくるメールを開き、以下を保存しておきます。
■ アカウント名・・・登録済みメールアドレス
■ Account Password・・・アカウントパスワード
■ Product License Key:・・・ライセンスキー
2.「WPtouch Pro」のダウンロード
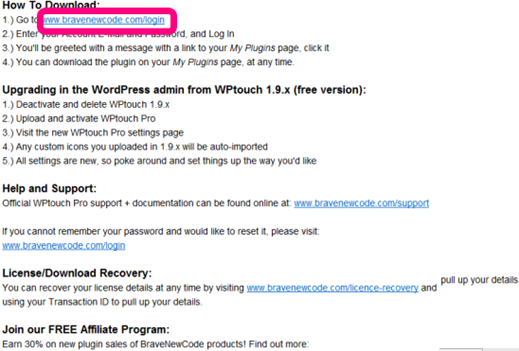
以下がメールの内容です。 www.bravenewcode.com/loginへ行き、
上記のアカウントとパスワードでログインします。
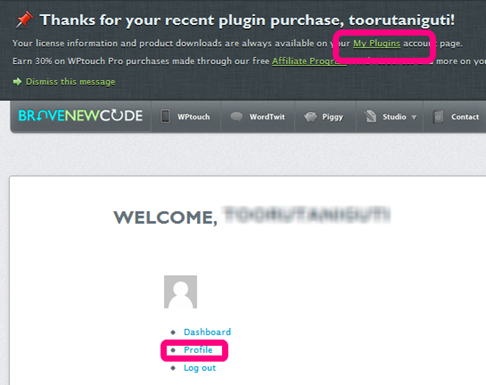
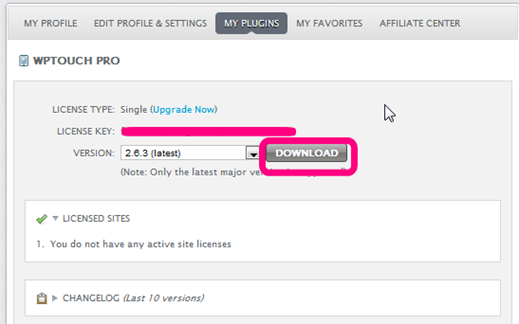
「My Plugins」をクリックします。(Profileを記入することも可能です)
ライセンスキーが表示されています。その下の「DOWNLOAD」をクリックして、保存し、wordpressのフォルダ[plugin]にアップロード。
3.無料版を無効化して削除
「WPtouch」の無料版を削除する前に、設定を確認してメモしておきます。その後、無効化して削除します。
4.「WPtouch Pro」をアップロードして有効化
ダウンロード済みの「WPtouch Pro」をアップロードして有効化しておきます。
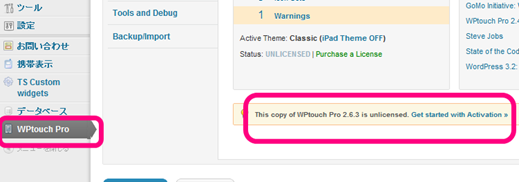
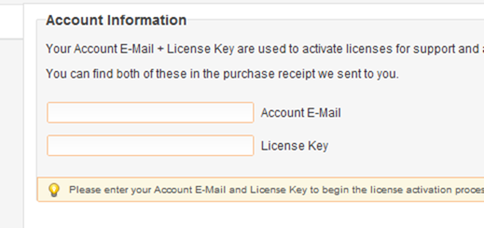
「WPtouch Pro」の設定から、「Activation」(活性化)をクリック。
登録メールアドレスと、1.で取得したライセンスキーを記入して下部「Aave」をクリック。
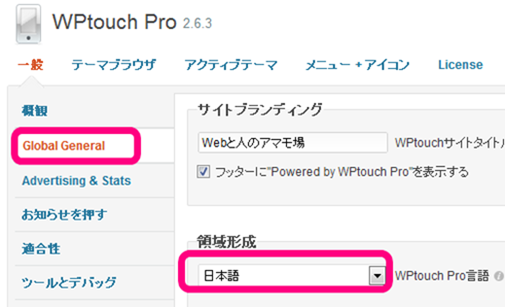
設定の「Global General」からLanguageを日本語にすると、管理画面が日本語になります。
結果
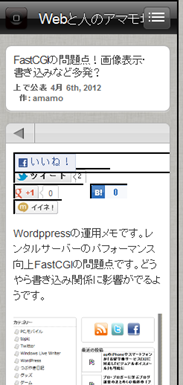
「Expreia」や「iPhone」で以下のように表示されましたが・・・
AQUOSフォンでは従来の携帯サイトとして表示(プラグインKtay Style)されています。
調整が必要ですね。
以上が、Wordpress高速化のためにスマートフォン最適化プラグイン「WPtouch」無料版から、有料版「WPtouch PRO」へのアップグレードのメモでした。次回は、カスタマイズ方法です。(余りカスタマイズすると高速化の意味がなくなりそうなのでほどほどに・・・。)
詳しくは WPtouch Pro から



















コメント